
動画編集ソフトPowerDirectorのビデオコラージュデザイナーの使い方について解説します。

この記事を書いた人:内村 航
株式会社ドウガテック代表取締役。2012年より『カンタン動画入門』を運営。動画編集ソフト・アプリのレビュー本数58本。動画編集スクール取材9校。アクションカメラ17台、α7 III、EOS8000D所有。大学講師(日本文理大学情報メディア学科、立命館アジア太平洋大学動画制作ワークショップ等)。著書:暮らしvlogのはじめ方(朝日新聞出版)、iMovieのマニュアル本(工学社 I・O BOOKS)。
→【セール】動画編集ソフトPowerDirector最大28%オフクーポンコード『dougatec2025』
→カンタン動画入門のYouTubeチャンネルを登録する(Click)
PowerDirectorの使い方記事一覧
- ■Ver.2024
- ・ソフトウェア 機能の紹介と使い方
- ■Ver.2023
- ・基本的なカット編集と書き出しの方法
- ・BGMの挿入方法と音量調整、フェードイン・アウト設定
- ・テキストテロップの挿入方法
- ・トランジションの挿入方法
- ・ビデオコラージュデザイナーの使い方
- ・速度の制御方法
- ・ナレーションの録音方法
- ・クロマキーで背景を透過する方法
ビデオコラージュデザイナーとは?
複数の動画を1つの画面に合成できる機能のことです。
ビデオコラージュデザイナーの設定方法
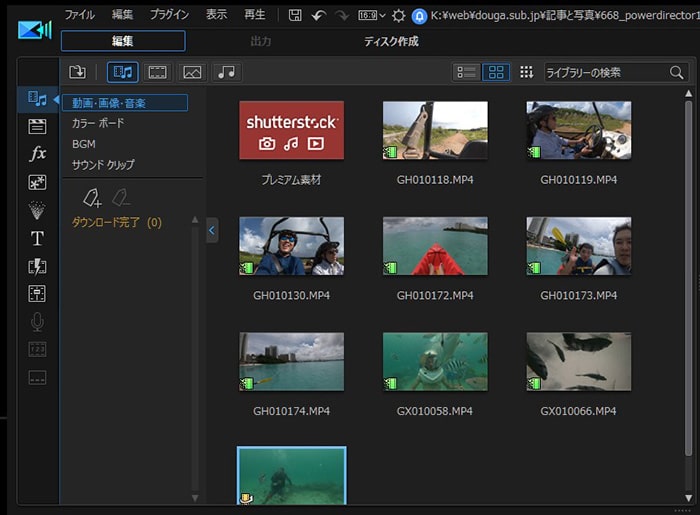
まず、プロジェクトに複数の動画素材を読み込んでください。

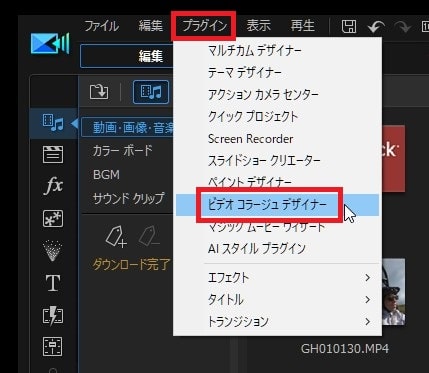
メニューの『プラグイン』→『ビデオコラージュデザイナー』。

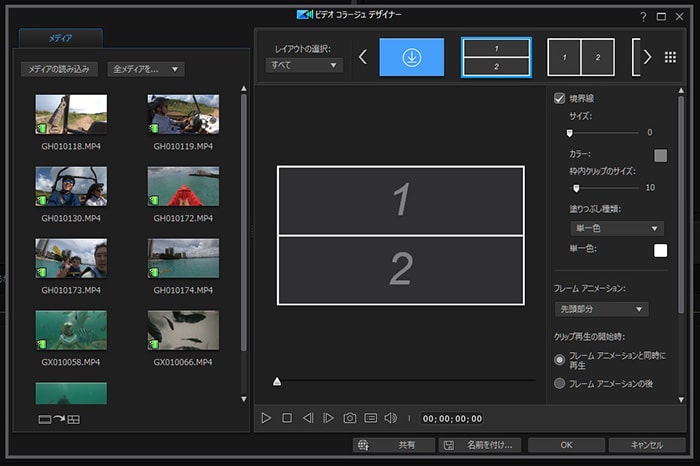
ビデオコラージュデザイナーが開きました。

レイアウト設定
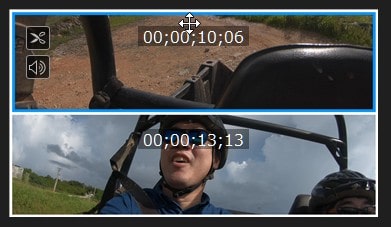
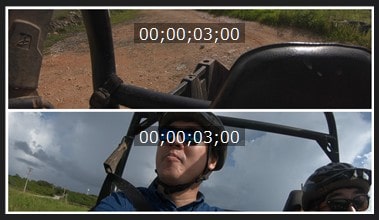
ビデオコラージュデザイナーでは色々なデザインレイアウトを選ぶことができます。ここでは初期設定の上下二段組を選んでみます。

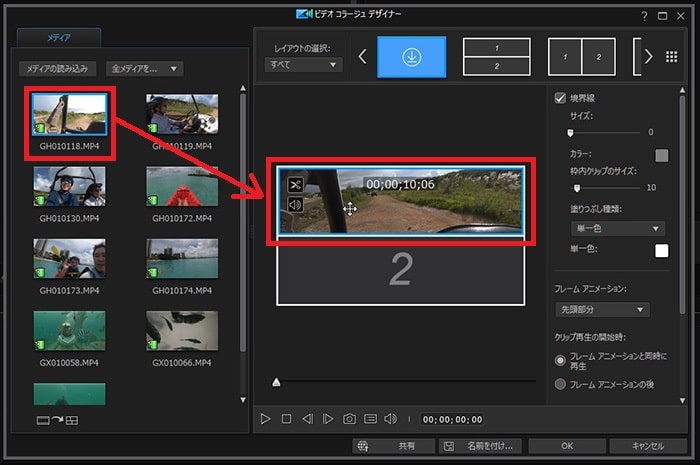
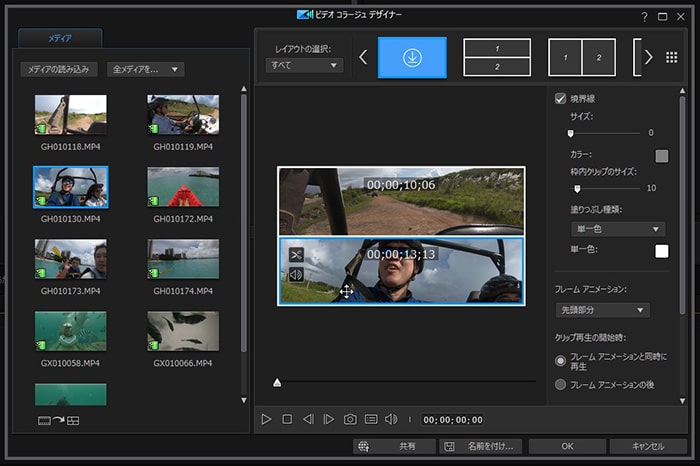
『メディア』の動画をクリックしたまま、レイアウト上段と下段にそれぞれ挿入してください。


動画の表示位置を調整する方法
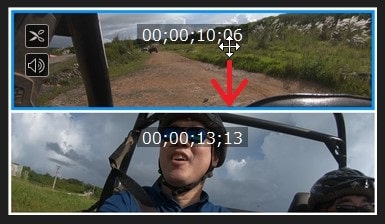
レイアウトに挿入した動画をクリックしたまま、上下に移動させてください。表示が変わります。


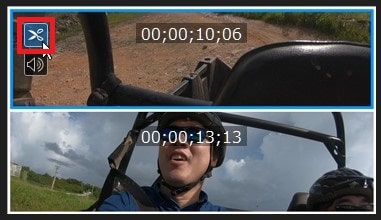
動画の長さを編集する方法
レイアウトに挿入した動画をクリックし、左上のハサミマークをクリックしてください。

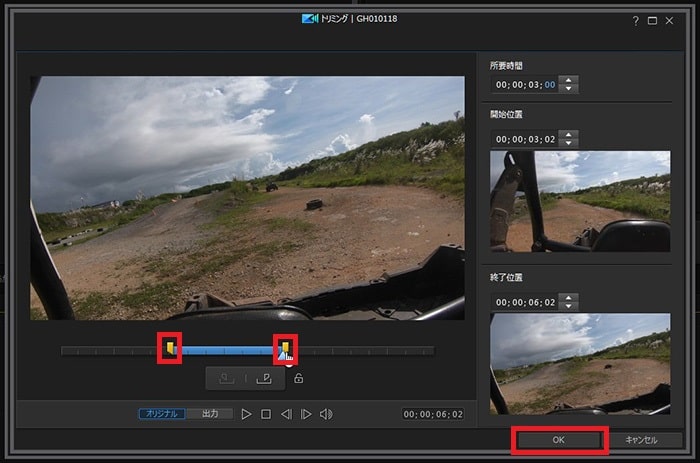
トリミング画面が表示されました。画面左下にある青いバーの左右の黄色いボタンを移動させて、開始位置と終了位置を決めましょう。最後に『OK』。

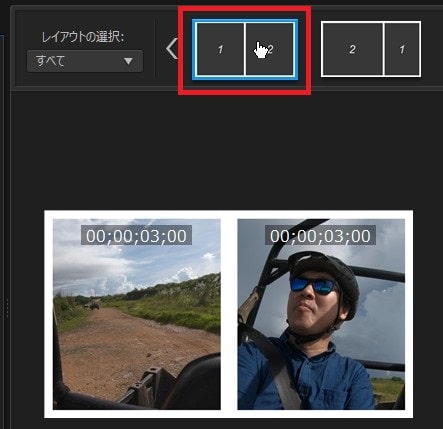
レイアウトを変更する方法
一度決めたレイアウトは後から変更ができます。
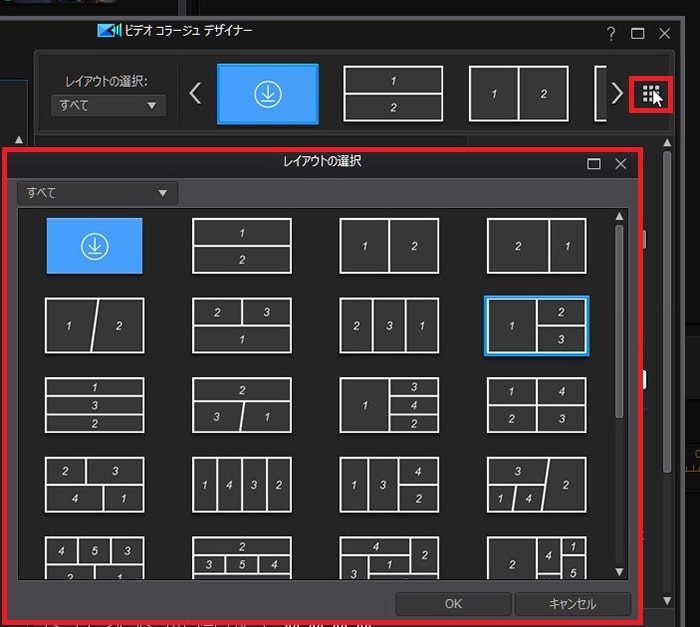
レイアウトの選択で、別のデザインを選択しましょう。

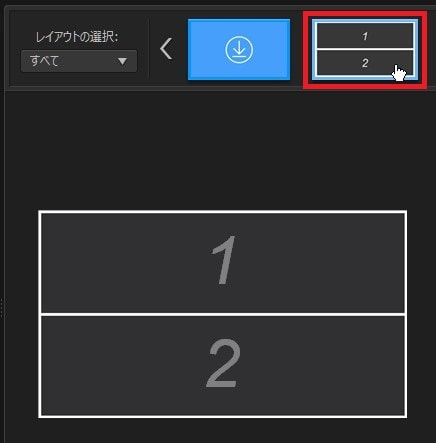
レイアウトは画面右端のボタンを押すとすべてのレイアウトが表示されます。

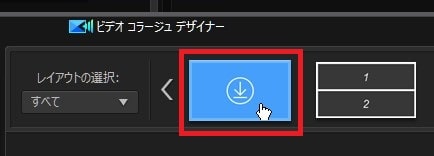
またレイアウトデザインをダウンロードすることができます。一番左端のダウンロードボタンを押してください。

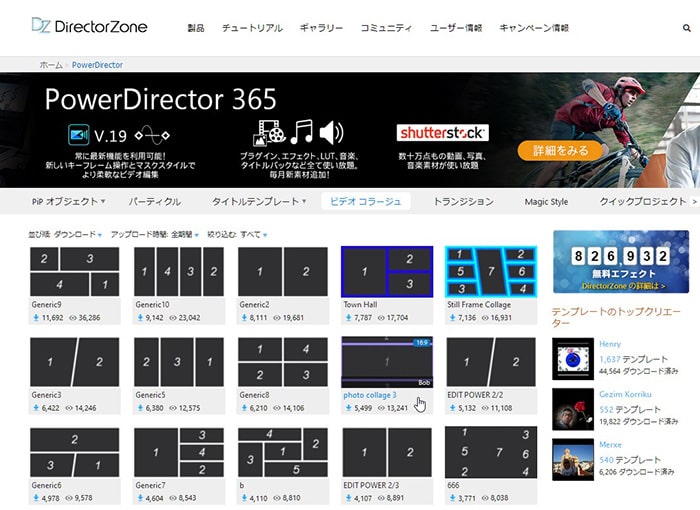
『DirectorZone』が開くので、好きなデザインをダウンロードしましょう。

レイアウトのデザインを変更する方法
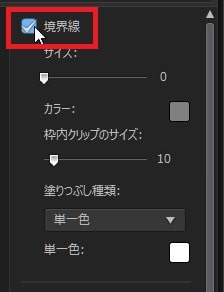
『境界線』のチェックをはずしてみましょう。

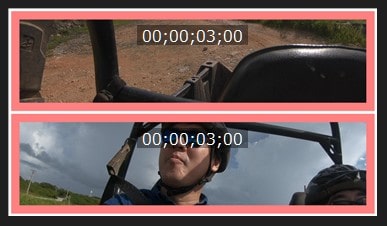
・境界線有り

・境界線無し

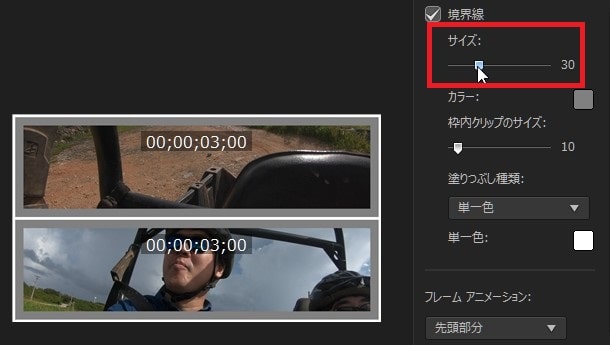
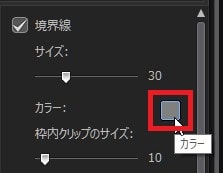
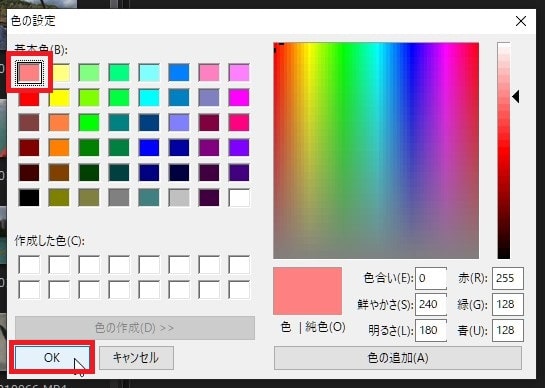
境界線有りの状態で、サイズや色を変更することができます。




ビデオコラージュアニメーションの設定方法
ビデオコラージュデザイナーは初期状態で、アニメーションがついています。
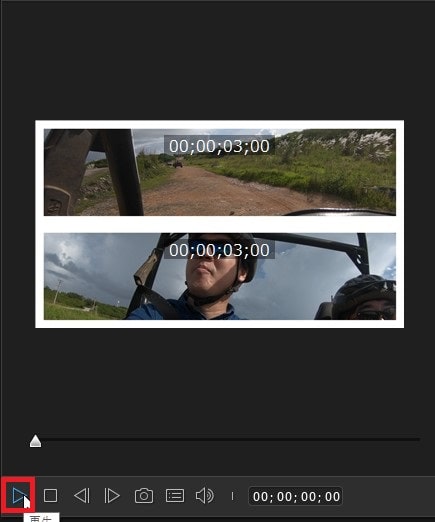
プレビュー再生で確認してみましょう。

初期状態では、冒頭がアニメーション化されているはずです。ここは設定で変更することができます。
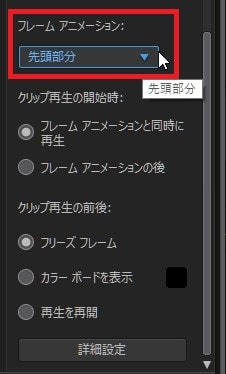
『フレームアニメーション』の項目の『先頭部分』を変更したり、『クリップ再生の開始時』『クリップ再生の前後』を変更できます。

ビデオコラージュアニメーションの再生タイミングの編集方法
ビデオコラージュアニメーションは初期設定で、レイアウト内のすべての動画が同時のタイミングで再生されます。これを時間差で再生したり、順番に再生したり変更することができます。
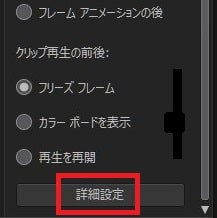
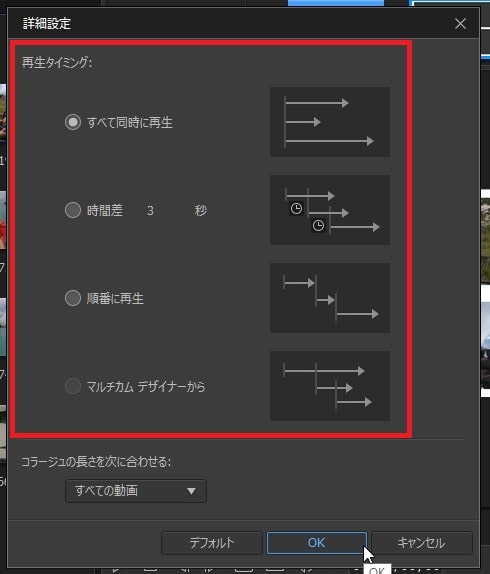
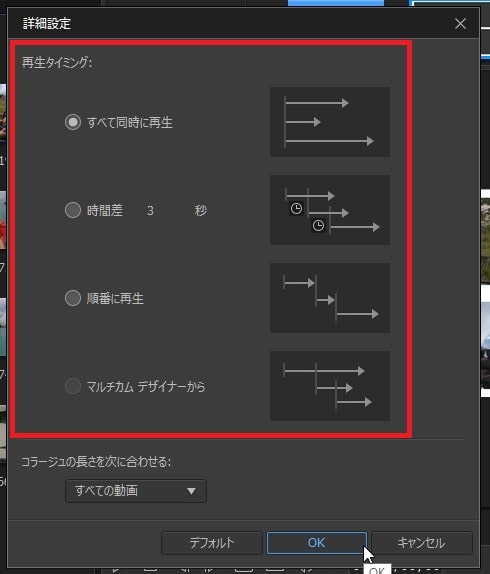
『詳細設定』ボタンを押してください。

『再生タイミング』を好みの方法に変更し、『OK』。

全ての設定が終わったら、画面右下の『OK』。

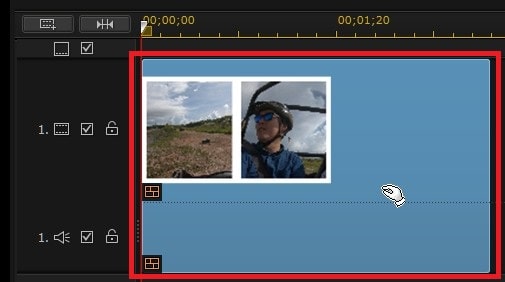
タイムラインにビデオコラージュデザイナーが挿入されました。再度編集する場合は、ダブルクリックしてください。

これで、ビデオコラージュデザイナーの使い方の解説は終わりです。また次の記事でお会いしましょう!
PowerDirectorの使い方記事一覧
- ■Ver.2024
- ・ソフトウェア 機能の紹介と使い方




