
今回は、AfterEffects(アフターエフェクツ)CCを使った簡単なオープニングムービーの作り方を解説していきます。

この記事を書いた人:内村 航
株式会社ドウガテック代表取締役。2012年より『カンタン動画入門』を運営。動画編集ソフト・アプリのレビュー本数58本。動画編集スクール取材9校。アクションカメラ17台、α7 III、EOS8000D所有。大学講師(日本文理大学情報メディア学科、立命館アジア太平洋大学動画制作ワークショップ等)。著書:暮らしvlogのはじめ方(朝日新聞出版)、iMovieのマニュアル本(工学社 I・O BOOKS)。
→【セール】動画編集ソフトPowerDirector最大28%オフクーポンコード『dougatec2025』
→カンタン動画入門のYouTubeチャンネルを登録する(Click)
この記事の目次
Adobe AfterEffects CCの使い方目次
(1)体験版のインストール(2)基本操作と簡易オープニング動画の作り方
(3)効果音のつけ方
(4)特殊効果を付ける方法
サイト・プロジェクトタイトルが、どーん!表示される動画
3分くらいで作った、超シンプルなタイトルロゴ動画です。今回はこのテキストタイトルのみをつかった動画の作り方を解説していきます。
AfterEffectsを起動して、まずは設計図を作ってみよう!
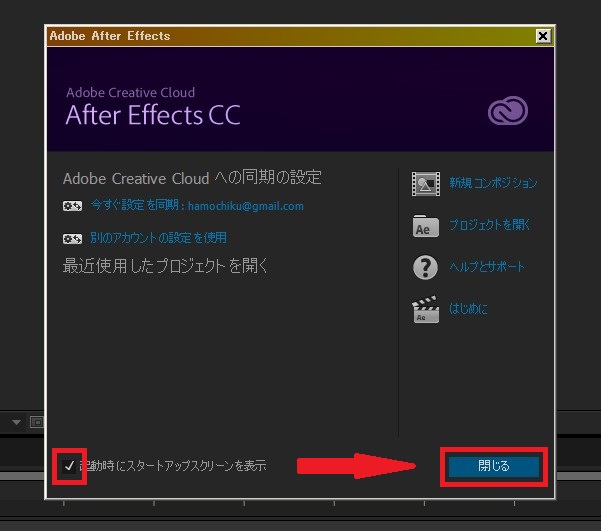
まず、AfterEffectsを起動してください。スタートアップスクリーンが表示されますが、「起動時にスタートアップスクリーンを表示」のチェックをはずし、「閉じる」をクリックしてください。

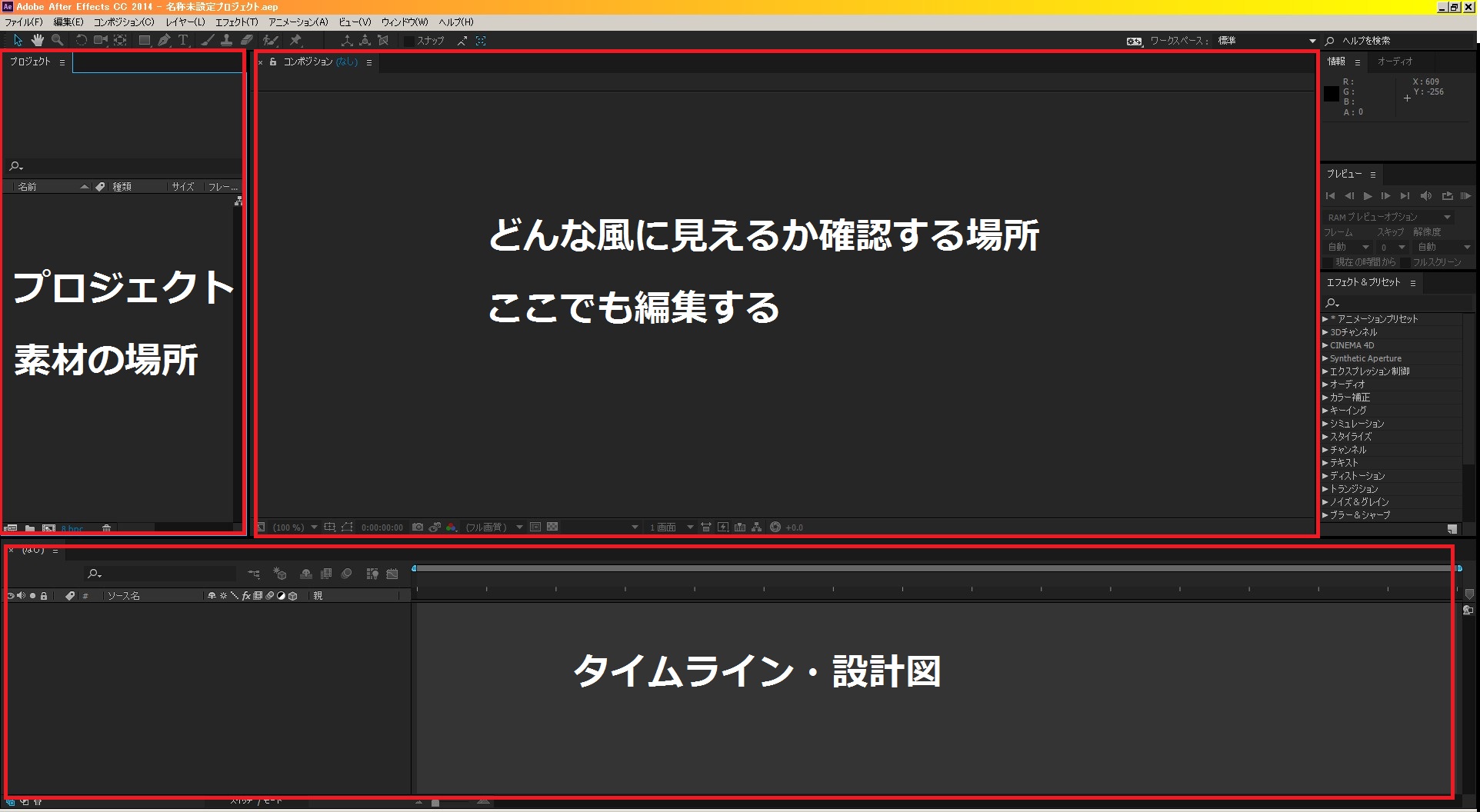
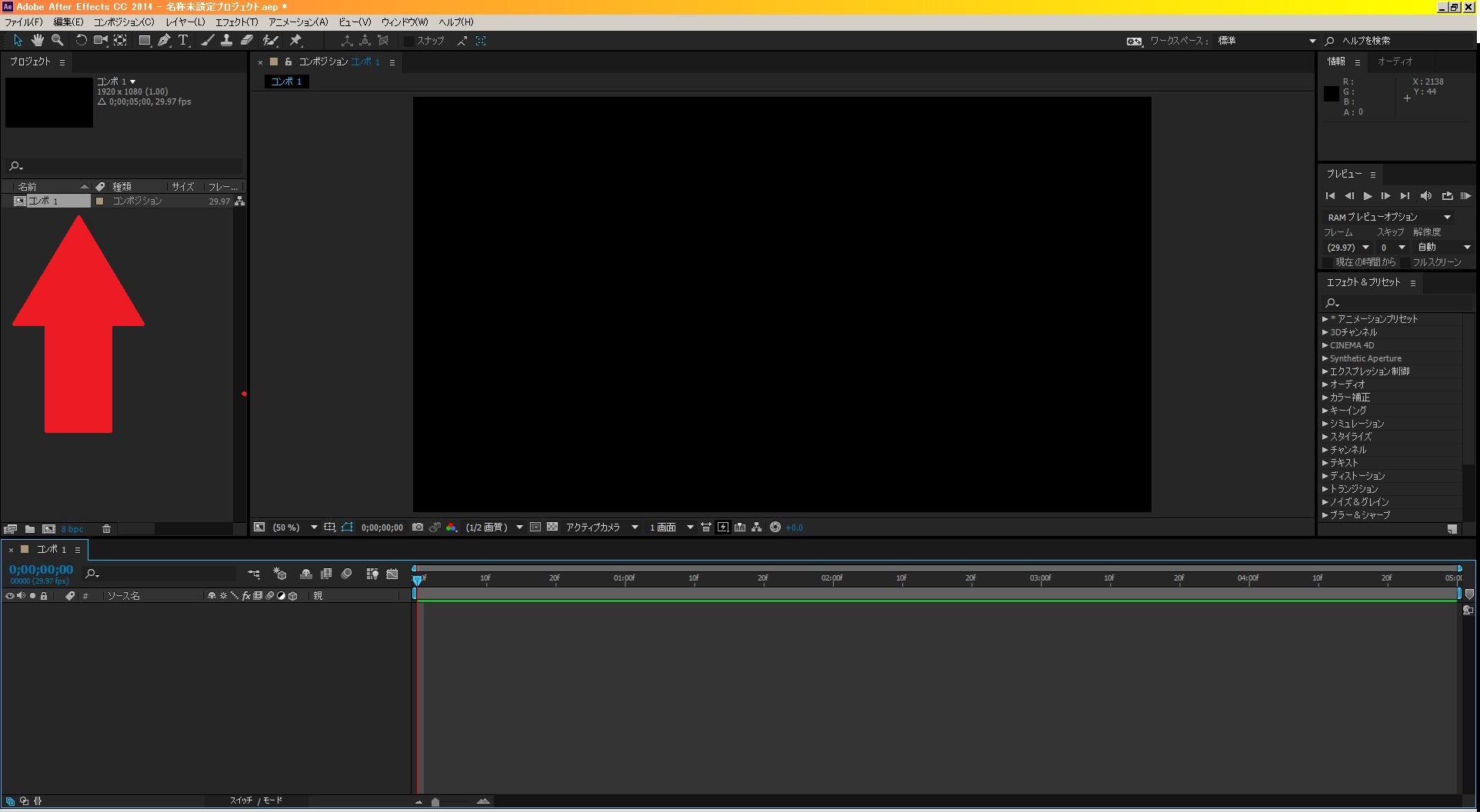
AfterREffectsの画面の意味ですが、おおまかにざっとこんな感じです。

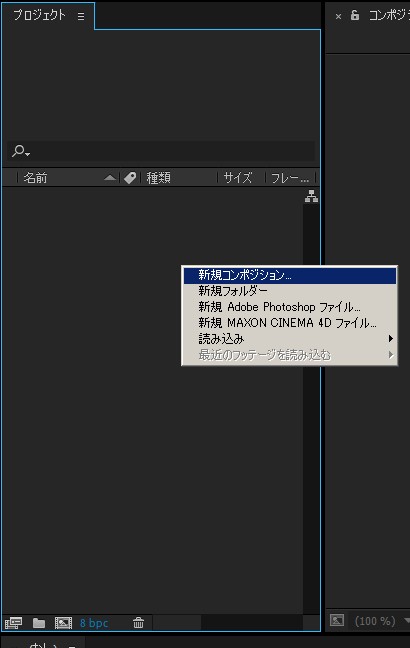
ではさっそく「新規コンポジション」をプロジェクトウィンドウに作ります。コンポジションとは、簡単にいうと設計図の用紙のようなものです。ここで動画の大きさやら、長さやらを設定します。
画面左の窓、プロジェクトで右クリック。「新規コンポジション」を選択。

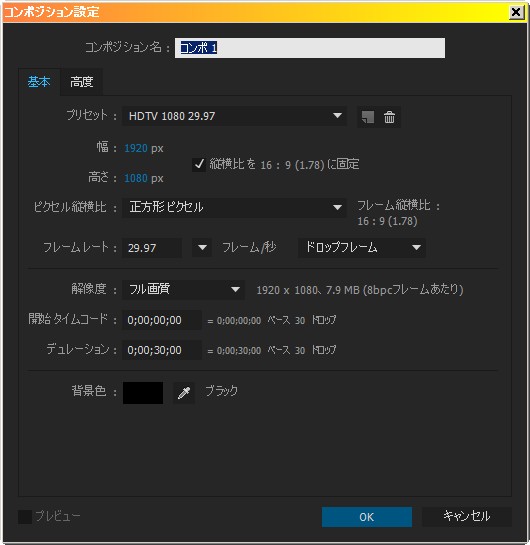
コンポジション設定が立ち上がります。

今回作る動画はオープニング動画なので、長さを5秒にしましょう。
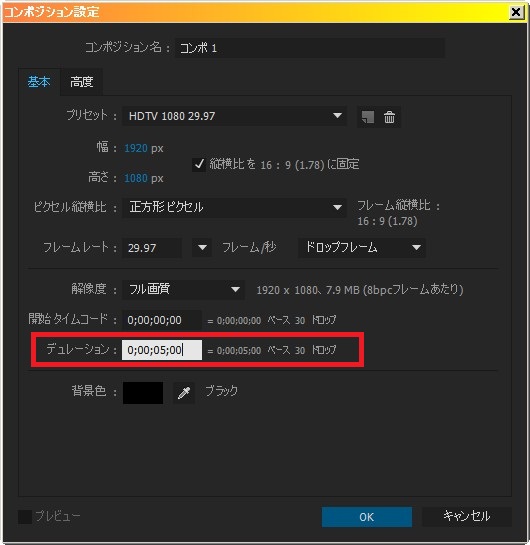
設定画面の「デュレーション」をクリックして、5:00に変更し、OKをクリック。

これで、プロジェクト内に「コンポ1」というコンポジション(設計図)が完成しました。

背景ファイルを作ってみよう!
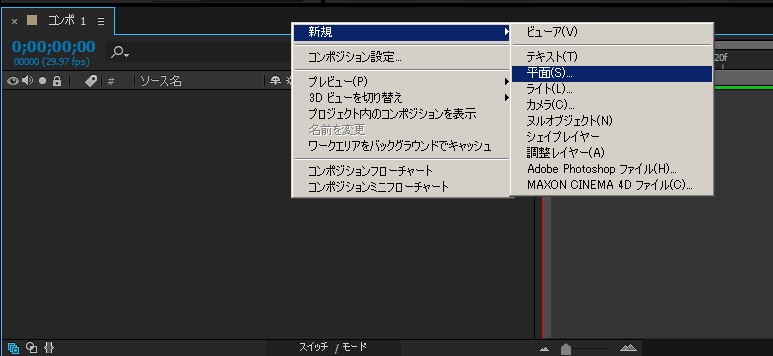
次に今回作る動画は背景を白にします。初期段階では画面は真っ黒なので、白い背景を作ってあげましょう。まず、画面下にあるタイムラインの左端で、右クリック→新規→「平面」を選択。

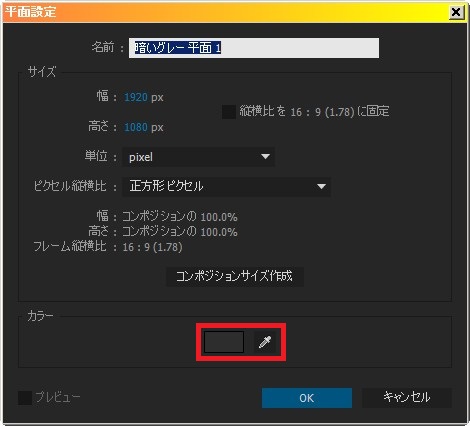
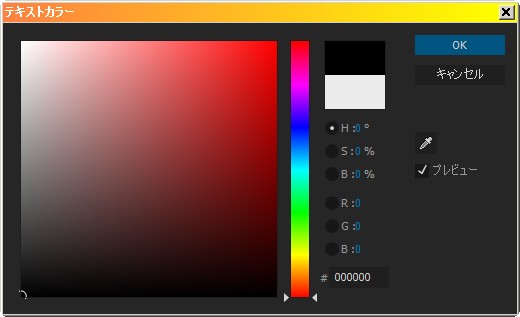
平面設定が表示されるので、下にある「カラー」をクリック。

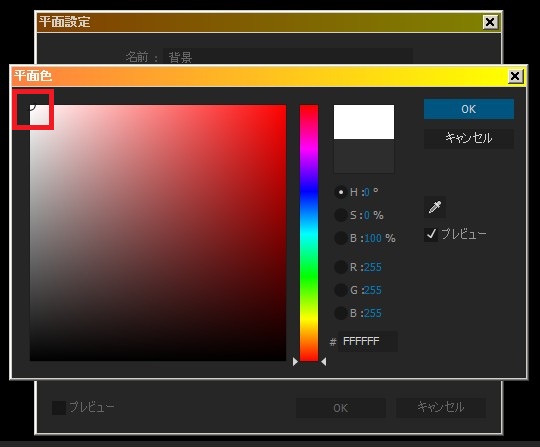
平面色が立ち上がるので、黒指定になっている白い丸をクリックしたまま、左上の白い部分に持って行き、OK。

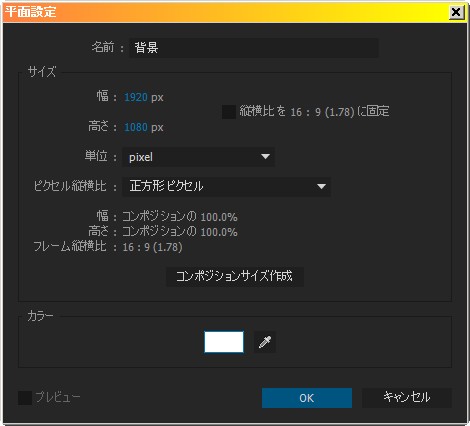
これで、平面色が白になりました!OKをクリックして確定させましょう。

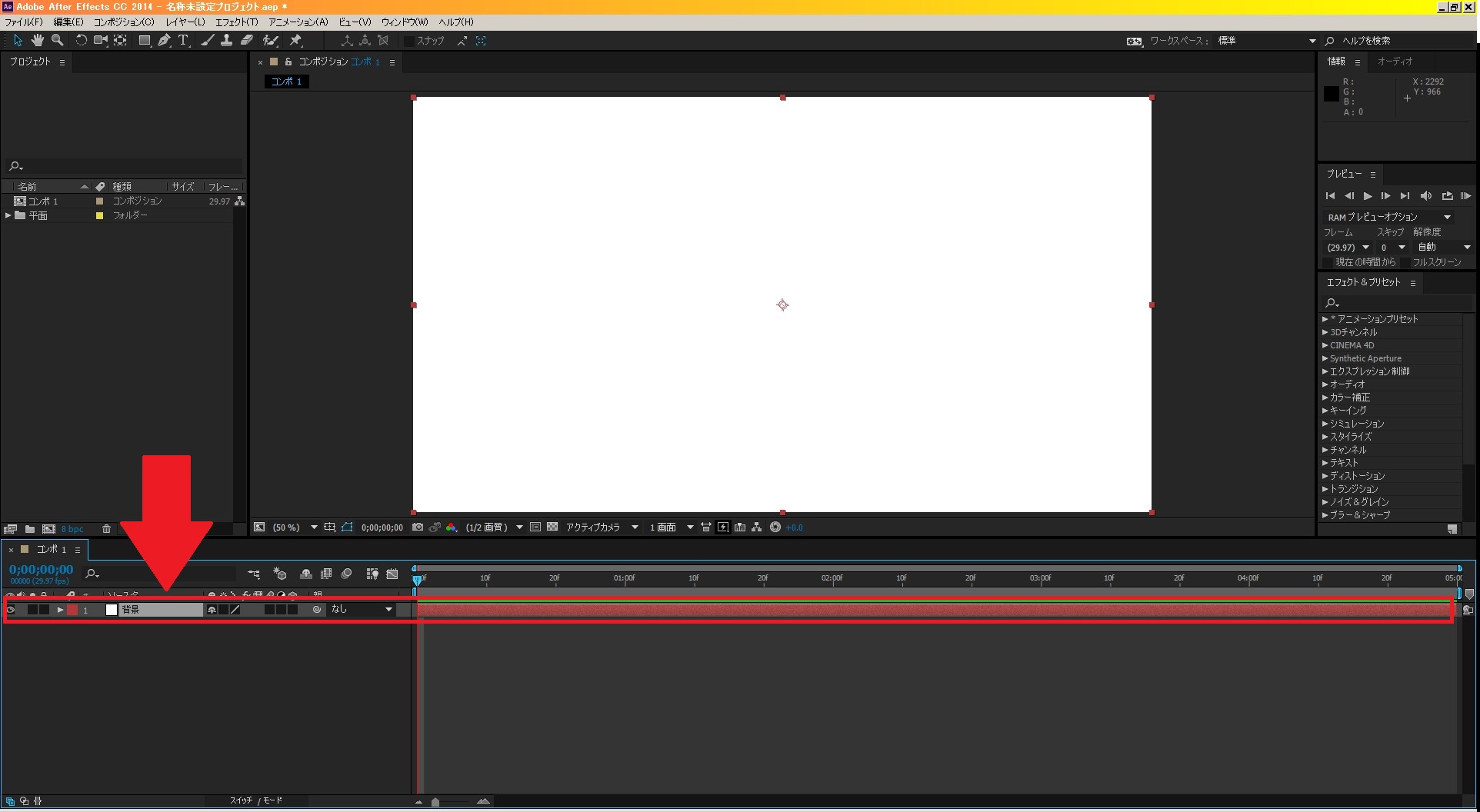
タイムラインに、平面の背景ができました!

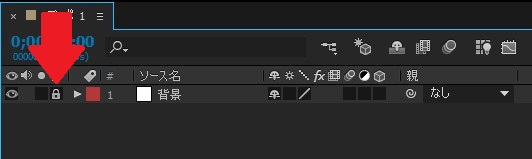
背景はもう変更しないので、左側にある鍵マークをクリックして、ロックをかけましょう!

テキストファイルを作ってみよう!
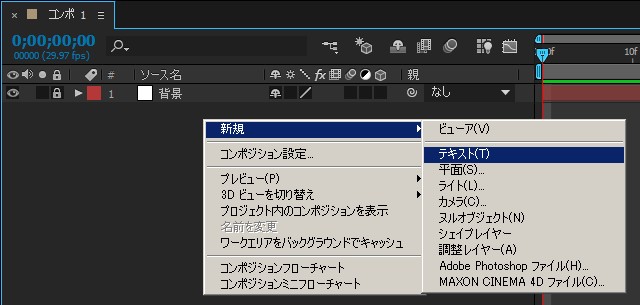
背景ファイルの下辺りを右クリックして、新規→テキストを選択。
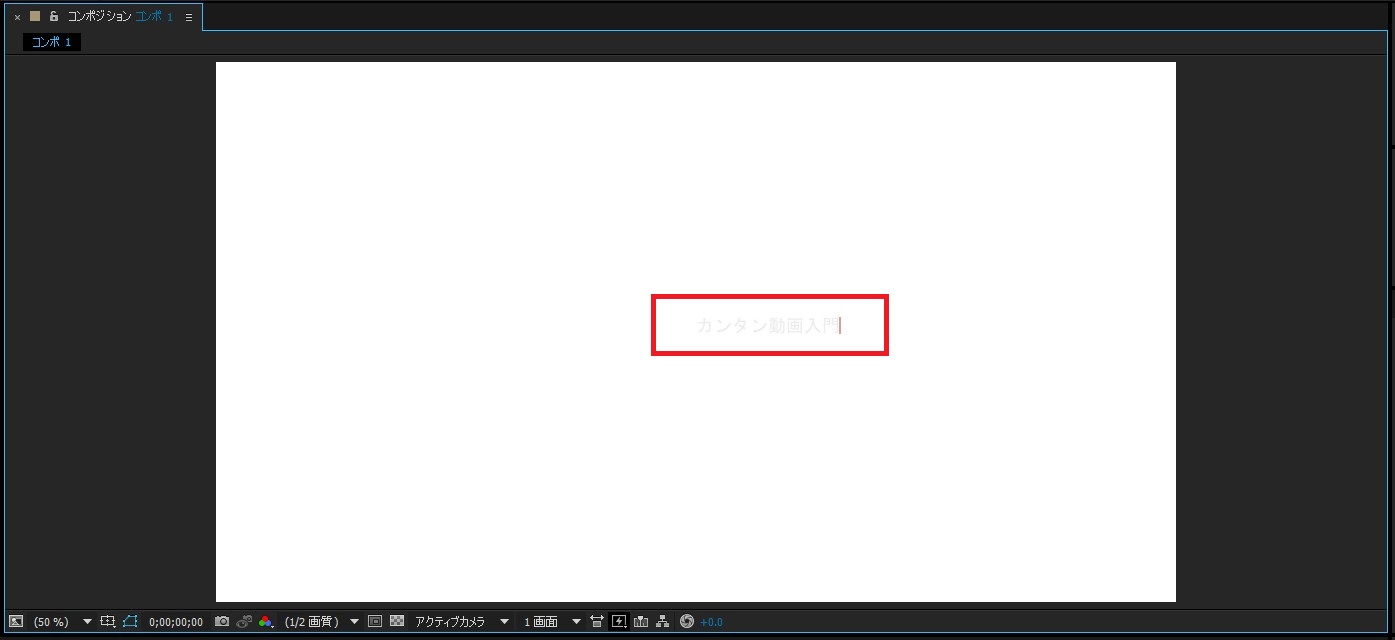
テキストファイルが画面中央のコンポジションに表示されます。背景白で見にくいですが、自由にテキストを書き直してください。

次にフォントの色を変えてみましょう。テキストをクリックして全選択。
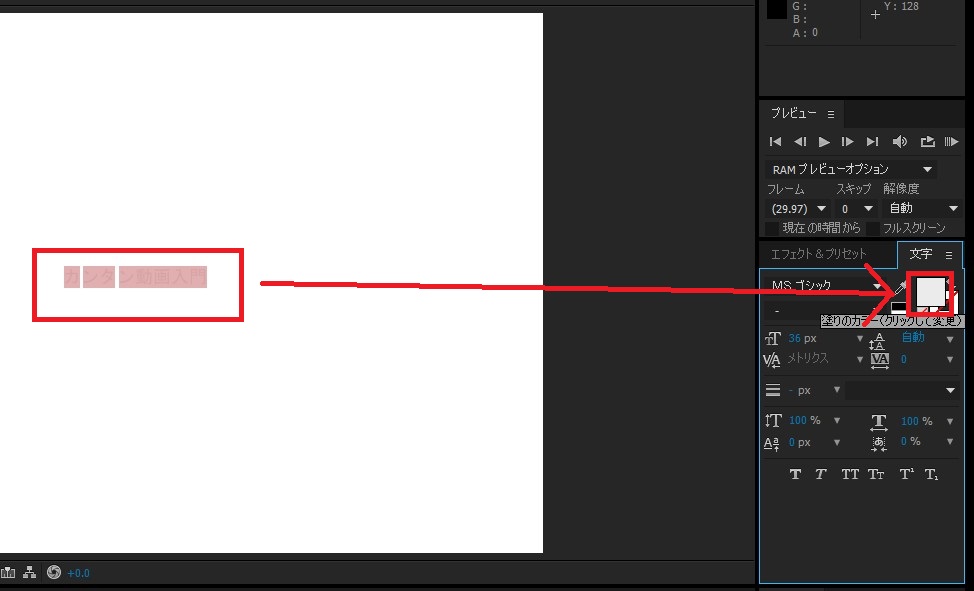
画面右にある「文字ウィンドウ」のカラーをクリック。

黒を選び、OK。

ようやくコンポジションにテキストが見えましたね(笑)

テキストの種類と大きさを変えてみよう!
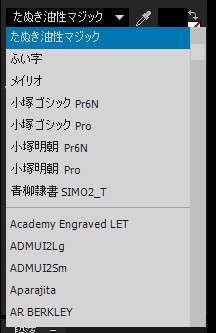
次に先ほど使ったテキストウィンドウを使って、文字の種類と、大きさを変えてみましょう。コンポジションのテキストをクリックして、画面右のテキストウィンドウの「MSゴシック」となっているところをクリック。好きなフォントを選びましょう。

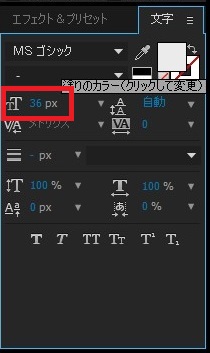
次に「TT36px」の部分をクリックして、好みの大きさに変えます。

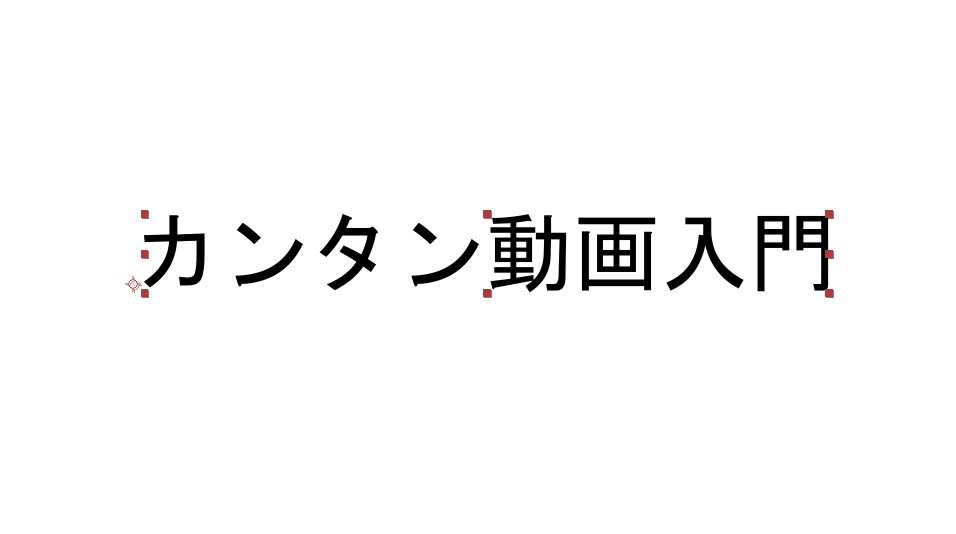
あとはコンポジション窓での配置を微調整すると、こんな感じになりました。

この辺で、念のためプロジェクトの保存をしておこう
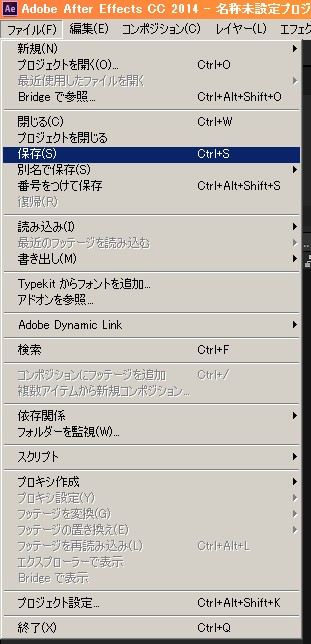
動画ソフトは、頻繁に落ちてしまうので、こまめに保存をしましょう。画面左上のファイル→保存をクリック。好みの場所に保存しましょう。

フォントにアニメーションをつけてみよう!
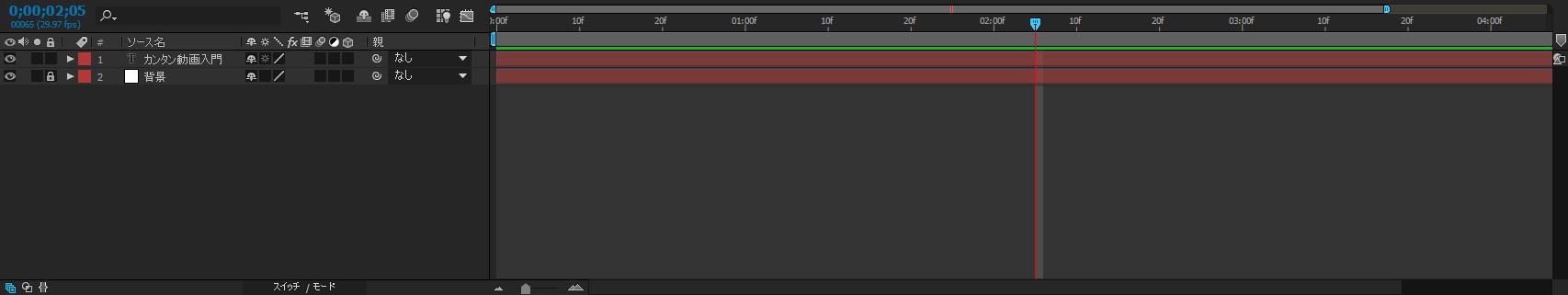
さあ、いよいよフォントに動きをつけてみましょう!現在のタイムラインは、こんな感じになっているはずです。
ちなみにタイムラインのファイルには優先順位があります。ファイルが上にあるものが上位に表示される、これをレイヤー形式といいます。もし、テキストを背景の下に設置すると、白背景に隠れ何も見えなくなります。
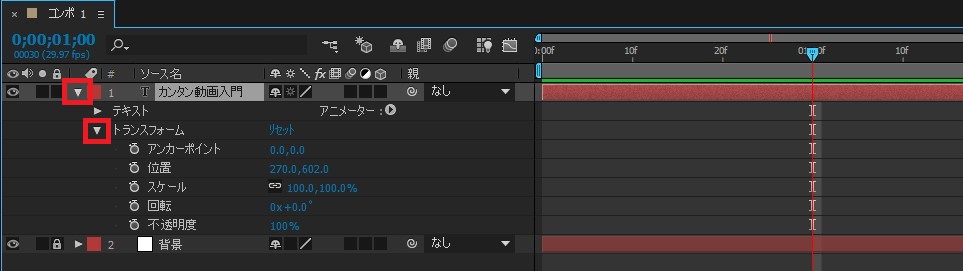
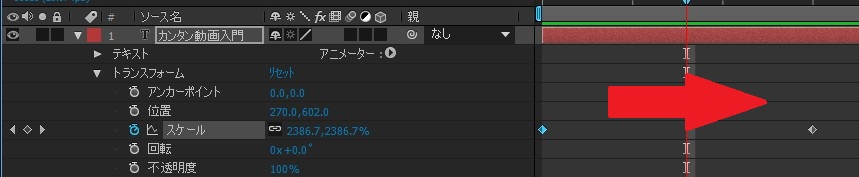
では、タイムラインのテキストファイルの左側にある右向きの三角マークをクリックしてください。下にテキスト、トランスフォームが表示されるので、トランスフォーム左の三角マークもクリックしましょう。

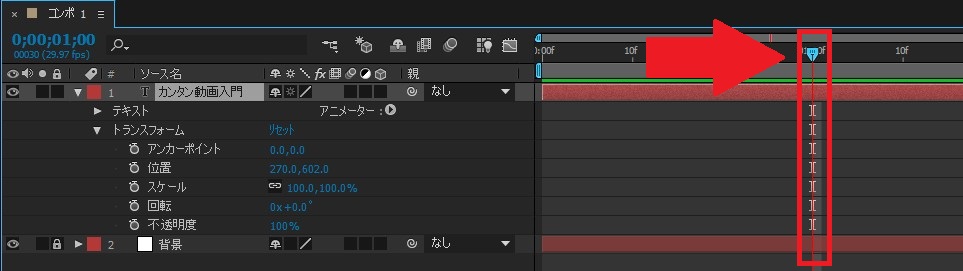
次に、タイムラインの右側の部分、01:00fに青色のアイコンをマウスで掴んだまま移動させてください。

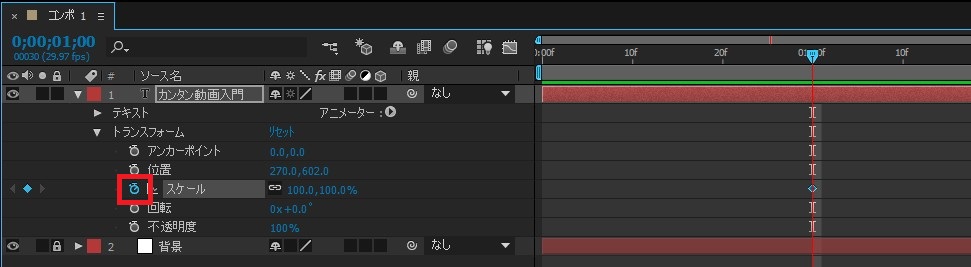
スケールの左にある時計アイコンをクリックしてください。

01:00fのタイムライン所にひし形のマーク(キーフレーム)が表示されました。

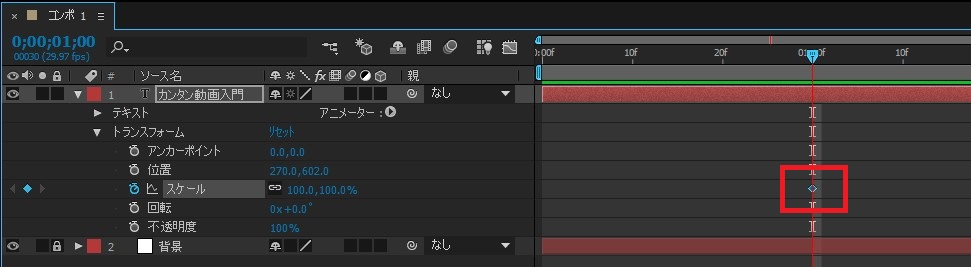
次にタイムライン上の青いボタンを一番左に移動させます。

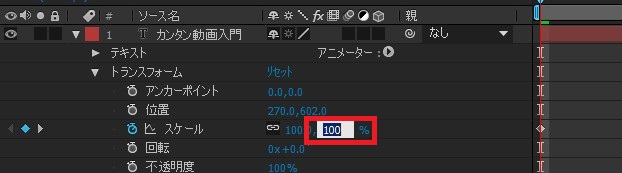
今度は、スケールの数字を5000に変更します。

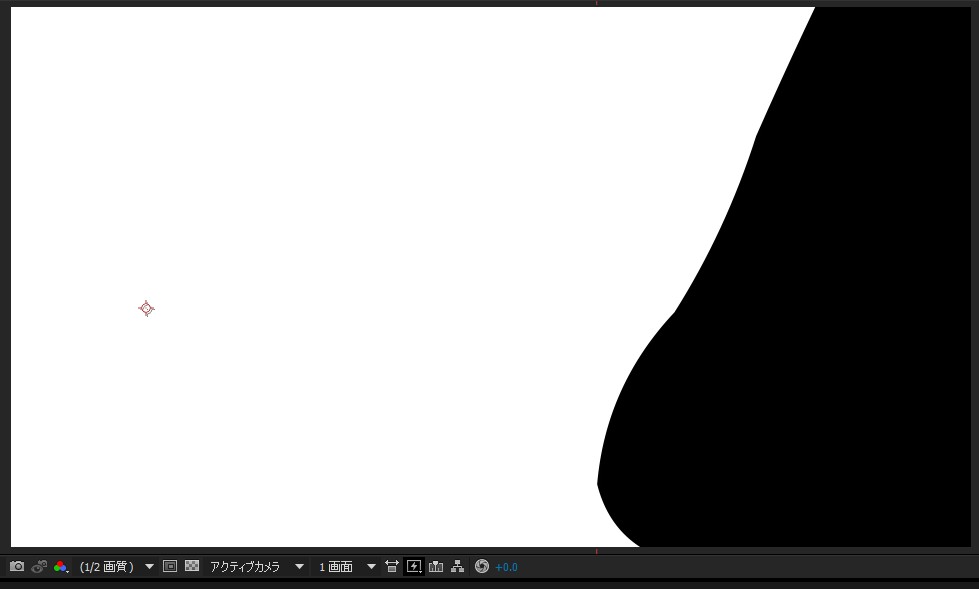
すると、タイムラインに新しいひしがたマーク(キーフレーム)が表示されました。画面中央のコンポジションは、こんな感じになります。

タイムラインの青いボタンを左から右へ移動させるとコンポジション上で、大きなタイトルが小さくなるアニメーションを見ることができます。

ここまでくるとタイムラインが一体どういうものか分かったかと思います。時系列にキーフレームを打ち、テキストや画像を動かすための設計図、といった感じですね。
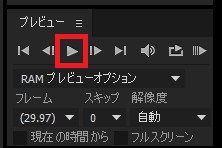
次に画面右のプレビュー窓の再生ボタンを押してアニメーションをチェックしてみましょう。

うまく再生できたと思います。でも、気になることがひとつあります。テキストの中心がずれているので、動きが少し変ですよね。
そこで、テキストの中心点、アンカーポイントをいじってみましょう。
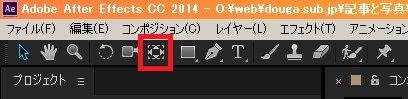
画面左上のツール窓にあるアンカーポイントをクリック。

コンポジション窓のテキストの左下に赤丸のアンカーポイントがあります。

アンカーポイントをクリックしたまま、テキスト中央におきます。

これでもう一度、プレビュー窓の再生ボタンをクリックしてみてください。今度はちゃんとまっすぐテキストが動いたと思います。
動画ファイルに書き出してみよう!
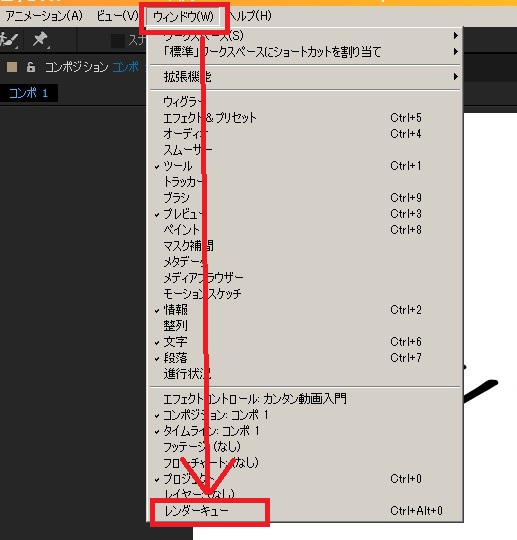
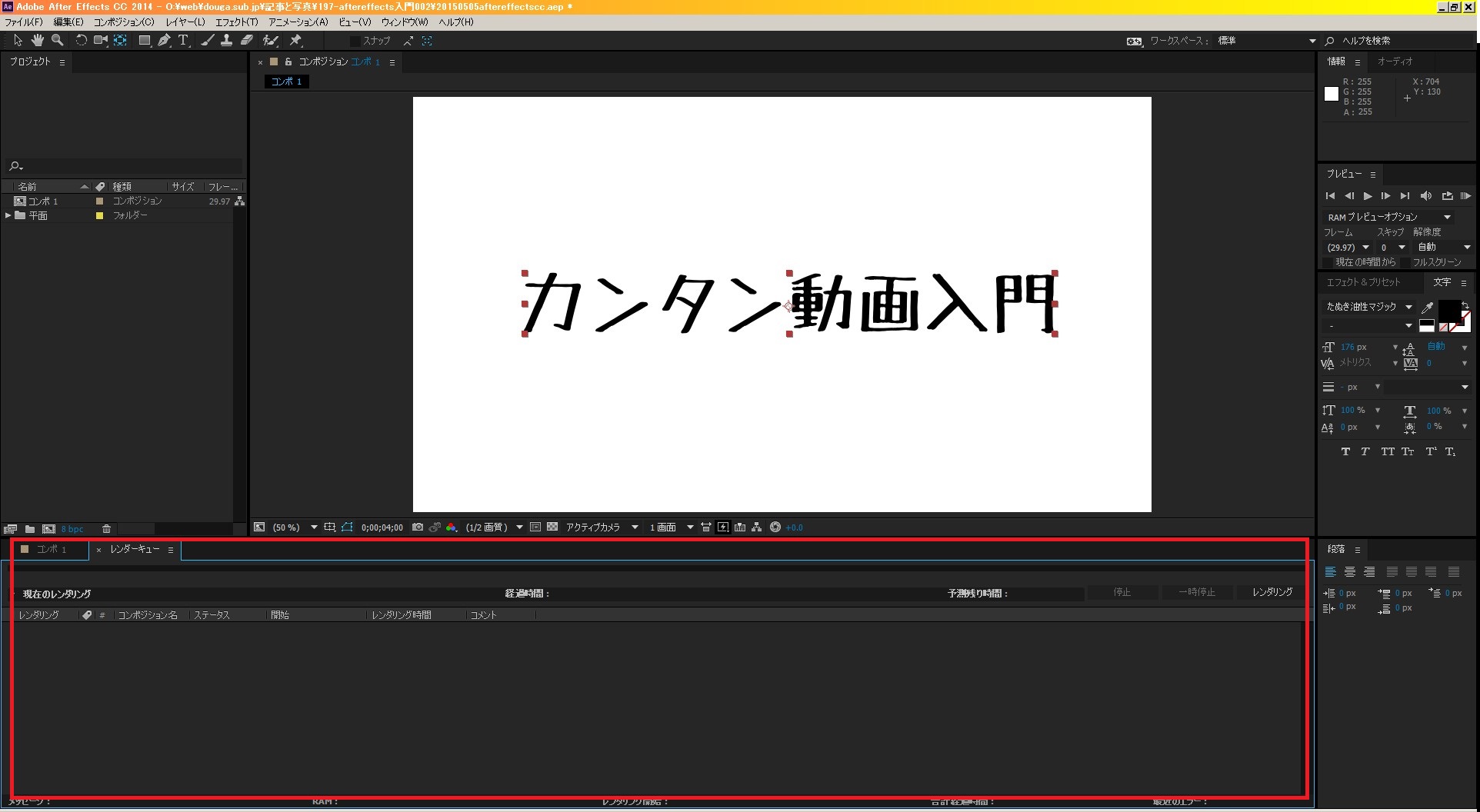
では、いよいよここまでのアニメーションを動画として書き出してみましょう。画面上のメニュー→ウィンドウ→レンダキュー。

タイムライン窓にレンダキュー窓が表示されます。

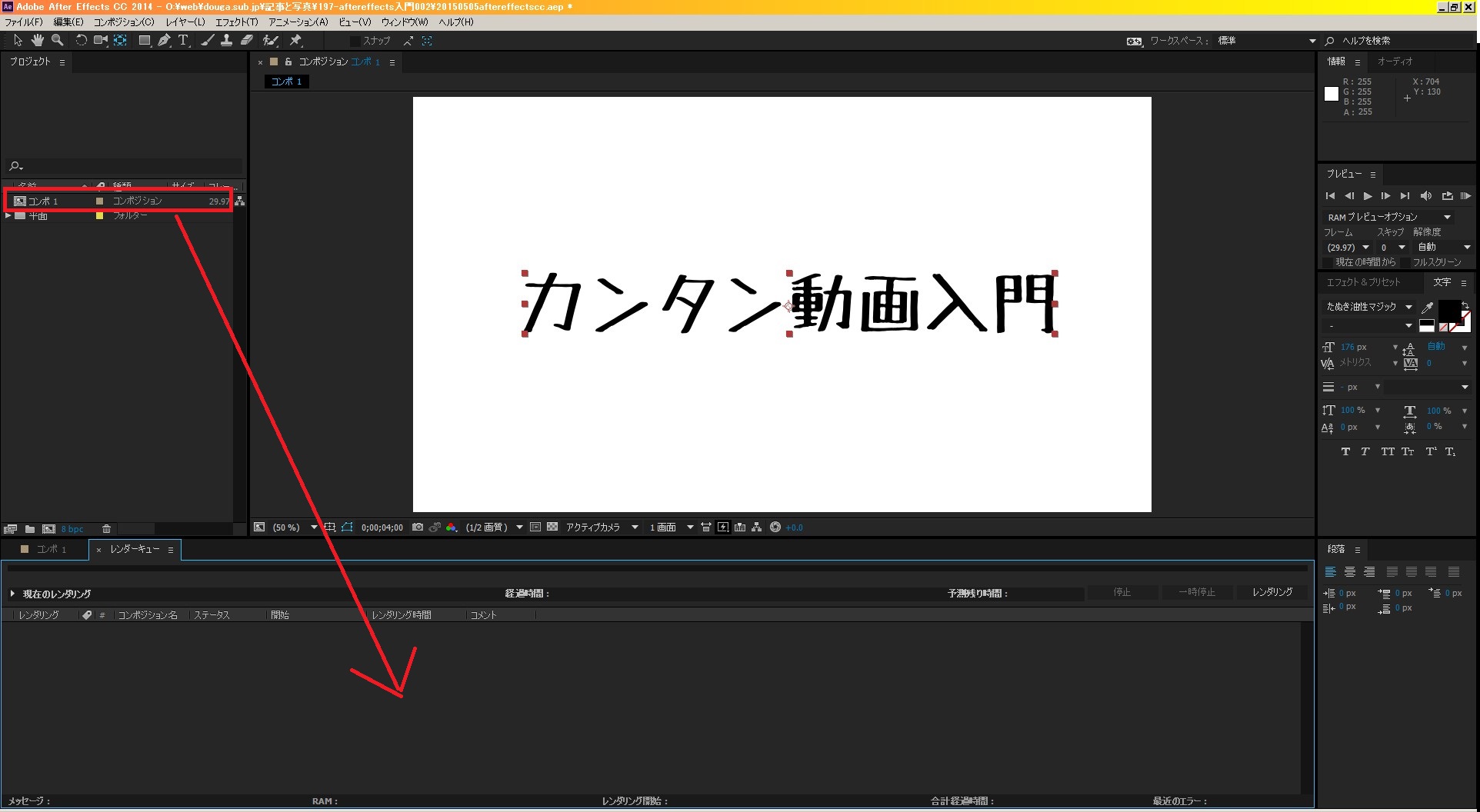
プロジェクト窓にあるコンポ1をクリックしたままレンダキューに入れます。

レンダキューに作成したコンポ1が表示されました。
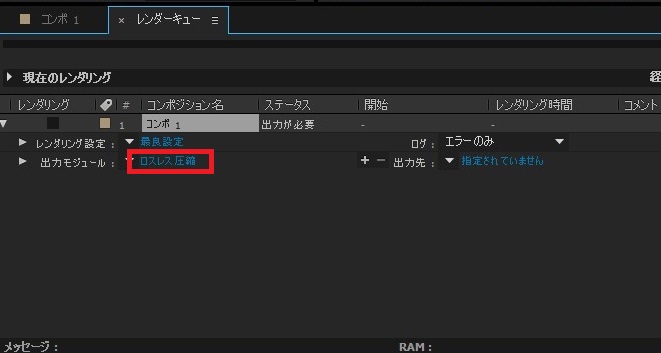
次に、ロスレス圧縮をクリックしてください。

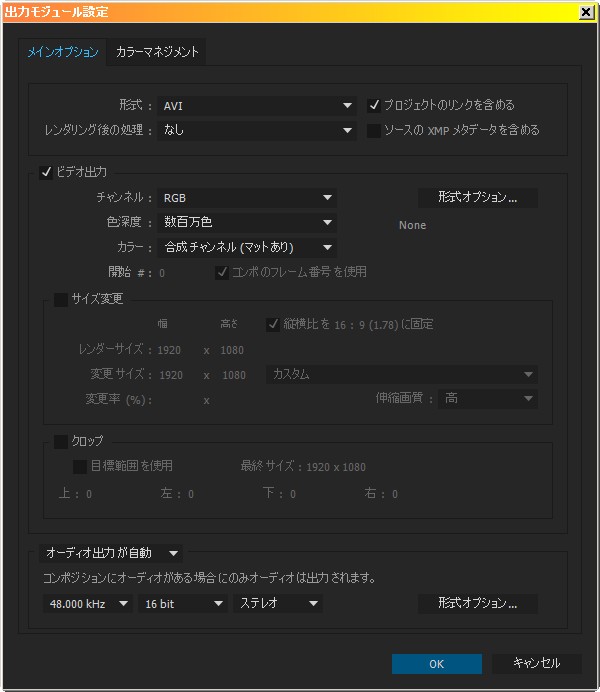
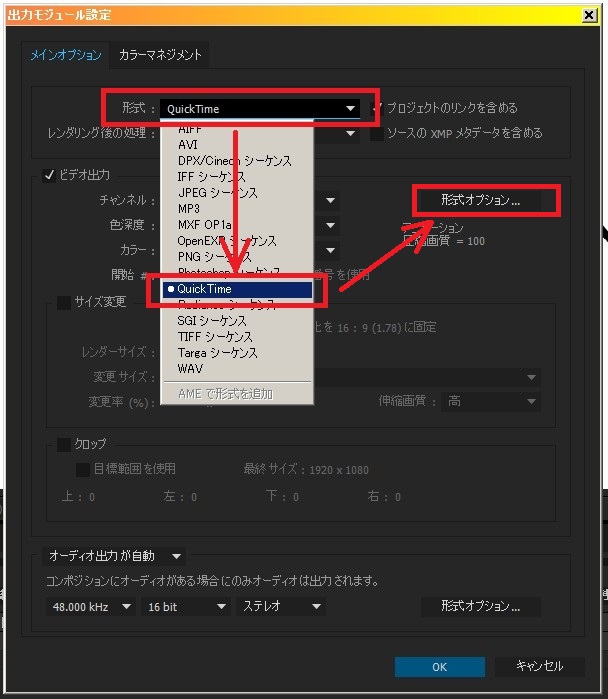
出力モジュール設定が表示されます。

形式をAVIから、QuickTimeに変更、形式オプションをクリック。

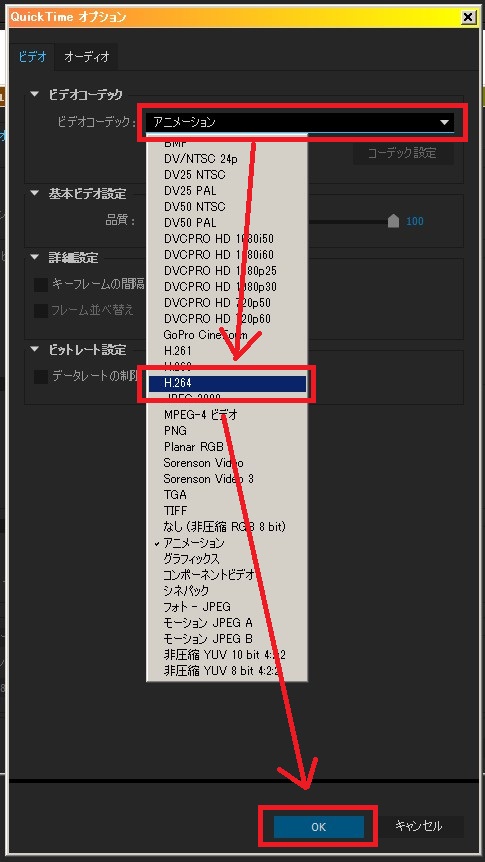
QuickTimeオプション窓が表示されるので、ビデオコーデックをH.264に変更、OK。

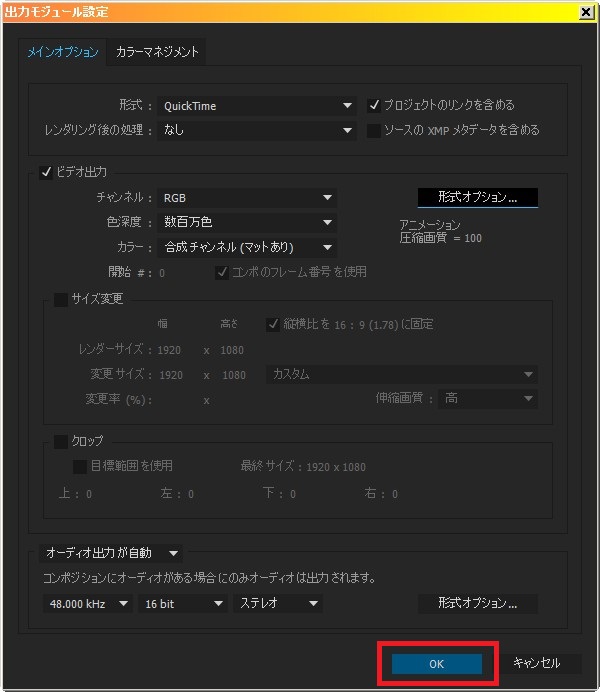
出力モジュール設定もOKにしましょう。

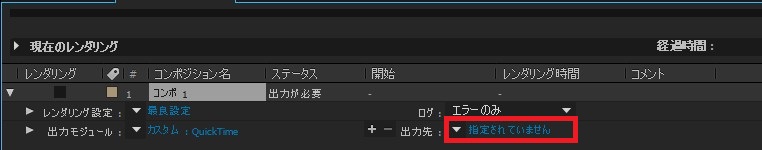
次にタイムラインで動画の出力先を設定しましょう。
出力先:指定されていません、をクリック。

好みの場所を選んでください。
では、最後にレンダキュー窓、右上にあるレンダリングをクリック。
レンダリングとは、作った設計図通りに動画を出力することをいいます。
しばらく待つと、音が鳴ってレンダリングが終了します。後は、出力先にある動画を再生して確かめましょう!
というわけで、かなりシンプルな動画ですが、一通りAfterEffectsの使い方が分かったかと思います。
次回は、この動画をより高度なものにしていきましょう!
Adobe AfterEffects CCの使い方目次
(1)体験版のインストール(2)基本操作と簡易オープニング動画の作り方
(3)効果音のつけ方
(4)特殊効果を付ける方法




