ブラウザ上で動画編集できるサービスFlexClipの機能と価格、詳しい使い方について解説します。

この記事を書いた人:内村 航
株式会社ドウガテック代表取締役。2012年より『カンタン動画入門』を運営。動画編集ソフト・アプリのレビュー本数58本。動画編集スクール取材9校。アクションカメラ17台、α7 III、EOS8000D所有。大学講師(日本文理大学情報メディア学科、立命館アジア太平洋大学動画制作ワークショップ等)。著書:暮らしvlogのはじめ方(朝日新聞出版)、iMovieのマニュアル本(工学社 I・O BOOKS)。
→【セール】動画編集ソフトPowerDirector最大28%オフクーポンコード『dougatec2025』
→カンタン動画入門のYouTubeチャンネルを登録する(Click)
この記事の目次
- 動画編集サービスの使い方まとめ
- FlexClipとは?
- 動画編集サービスFlexClipの使い方
- 新規会員登録をする方法
- 新規プロジェクトを作る方法
- ローカル(自分のパソコン)から動画を読み込む方法
- 動画の位置を変更する方法
- ライブラリ(ストック素材)から動画を読み込む方法
- 背景を追加する方法
- パソコンの画面を動画として読み込む(画面収録)方法
- ウェブカメラの映像を動画として読み込む方法
- BGM音楽を挿入する方法
- 自分のパソコンのBGM音楽を挿入する方法
- 動画の音量を調整する方法
- テキストテロップを挿入する方法
- テキストテロップを複製コピーする方法
- トランジションを付ける方法
- ナレーションを入れる方法
- フィルタを付ける方法
- 明るさなどを調整する方法
- 速度を変える方法
- タイムラインをプレビューする方法
- タイムラインを書き出す方法
動画編集サービスの使い方まとめ
・YouTubeエディタ・Flexclip
・WeVideo
・Kizoa
FlexClipとは?
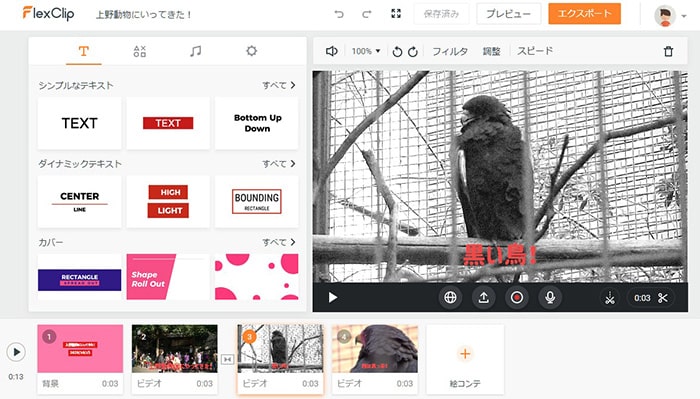
FlexClipはブラウザ上でパワーポイントのような感覚で動画編集ができる無料/有料のウェブサービスです。既存のデザインテンプレートを使ったり、自分で細かく動画編集したりできます。

機能はカット編集、BGM音楽の挿入(大量の無料データあり)、テキストテロップ、トランジション、フィルター、動画の書き出しなどそろっています。
ただし、無料プランは解像度480、長さ最大1分とお試し用にしか使えません。有料プランはフルHD書き出しがプラスプラン月$15.99、年$95.88なので、安くはありません。無料の動画素材ストックが使えるのは魅力ですが、プラスプランでも5つまでです。
| プラン | 解像度 | 最大の長さ | その他 |
|---|---|---|---|
| 無料 | 480p | 1分 | 最大12プロジェクト 1プロジェクト1ストックビデオ |
| ベーシック 月$8.99 年$59.88 |
720p | 3分 | 最大50プロジェクト 1プロジェクト1ストックビデオ 公式ロゴなし |
| プラス 月$15.99 年$95.88 |
1080p | 10分 | 最大200プロジェクト 1プロジェクト5ストックビデオ 公式ロゴなし |
| ビジネス 月$29.99 年$239.88 |
1080p | 30分 | 最大1000プロジェクト ストックビデオ制限なし 公式ロゴなし |
| 家庭用 動画編集ソフト | 特徴 | |||||||
|---|---|---|---|---|---|---|---|---|
| ブラウザ上で動画編集できるサービス。無料/有料。 無料版は解像度480p、最大1分までなどの制限あり。有料版は3種あり、フルHDはプラス版から。 パワーポイント感覚で気軽に動画編集ができる。商用利用可能の動画素材ストックも便利。ただしプランによっては1プロジェクトにつき使える素材の数は決まっている。 |
||||||||
| 4K | 360度 | アクションカメラ | 縦動画 | 画面録画 | 自動編集 | DVD | Blu-ray | |
| ○ | ○ | |||||||
動画編集サービスFlexClipの使い方
動画編集サービスFlexClipの使い方を解説していきます。
新規会員登録をする方法
まず無料の会員登録をしましょう。会員登録をしないとプロジェクトの保存などのお試しができません。
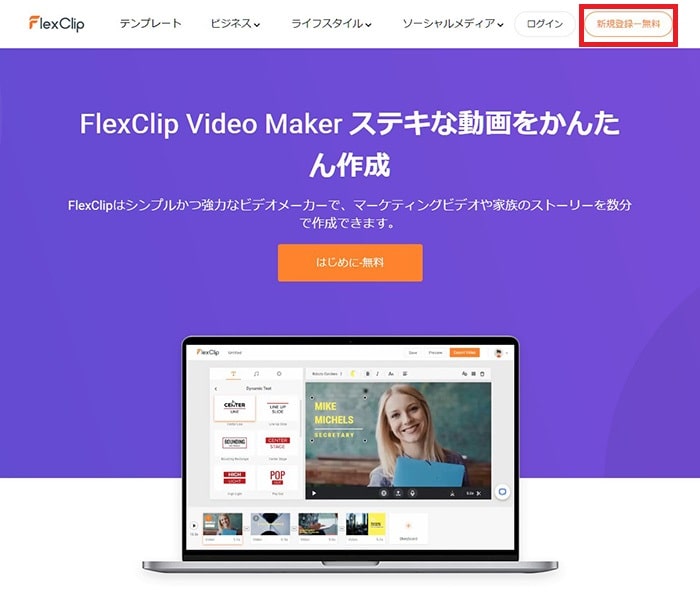
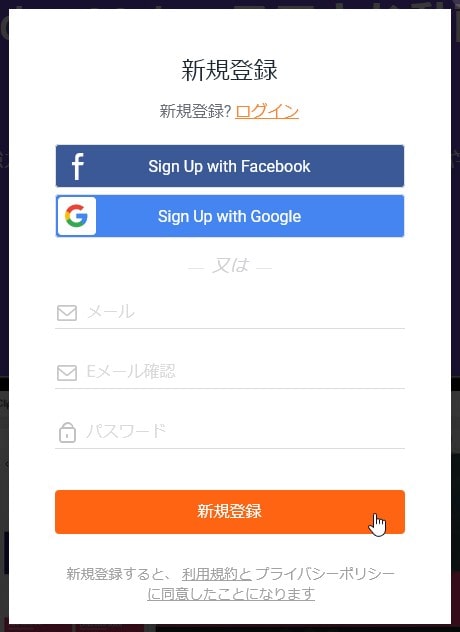
トップ右上の『新規登録 無料』をクリックしてください。

FacebookやTwitter、メールアドレスで登録できます。指示の通りに進んでいってください。

会員登録が済んだら、ログインをして試しに動画編集をしてみましょう。
新規プロジェクトを作る方法
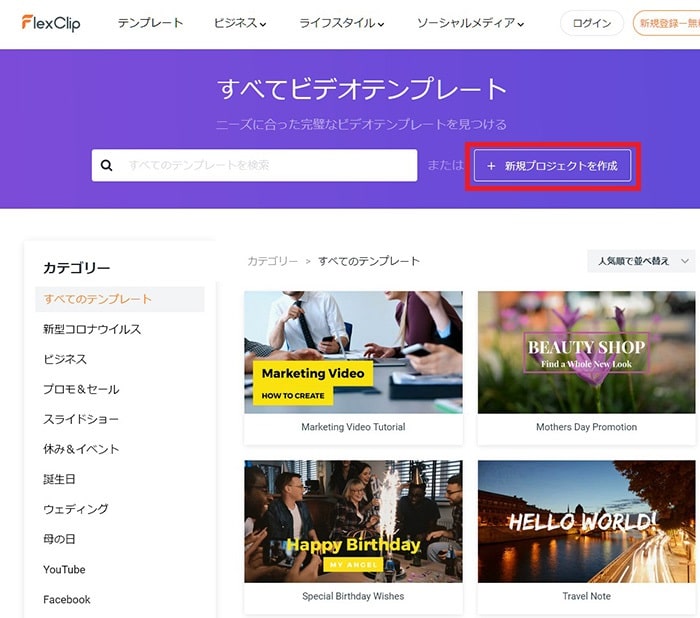
テンプレートページから『新規プロジェクトを作成』を押してください。

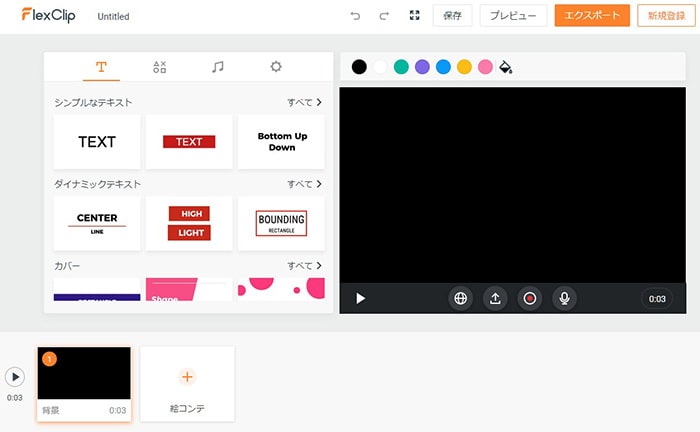
新規プロジェクト画面が表示されました。

ローカル(自分のパソコン)から動画を読み込む方法
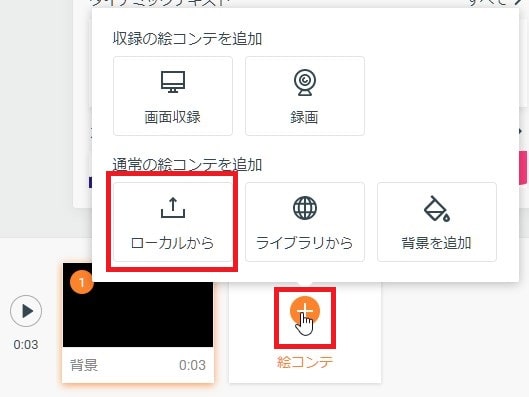
プロジェクトの画面下の『絵コンテ』→『ローカルから』をクリック。

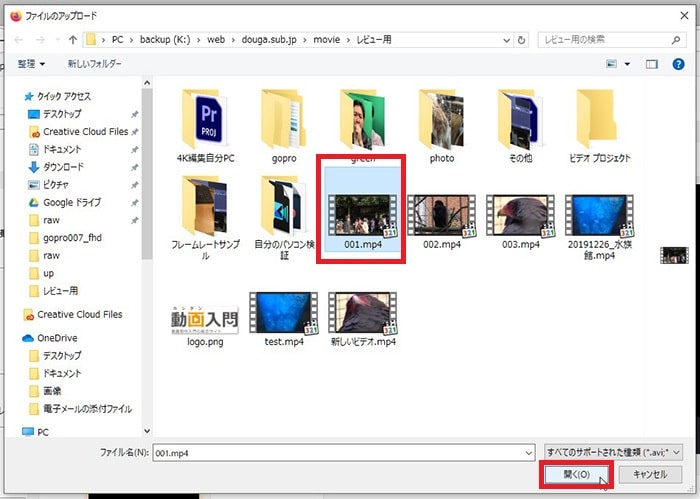
窓が開くので動画素材を選択し『開く』。

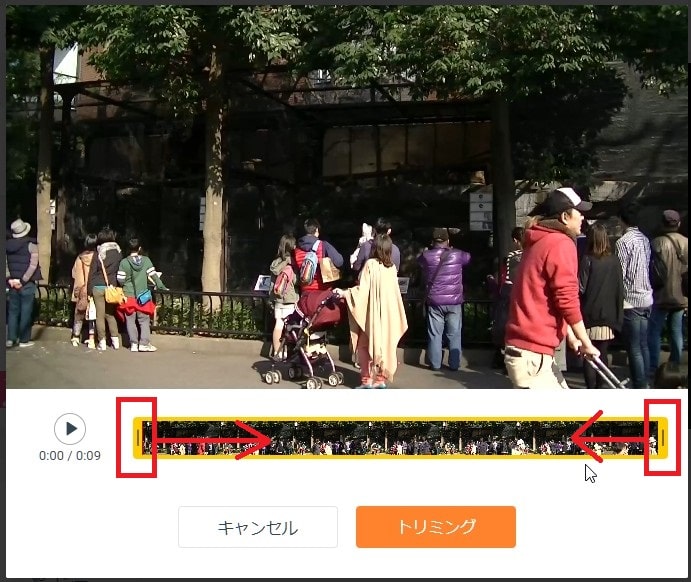
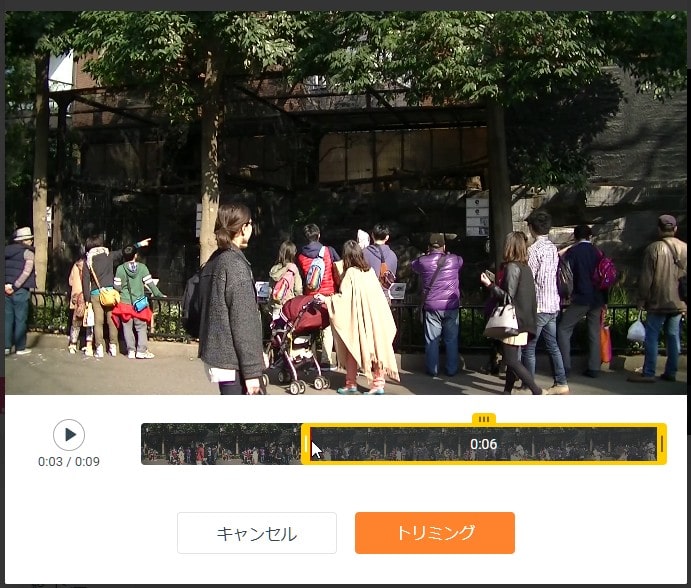
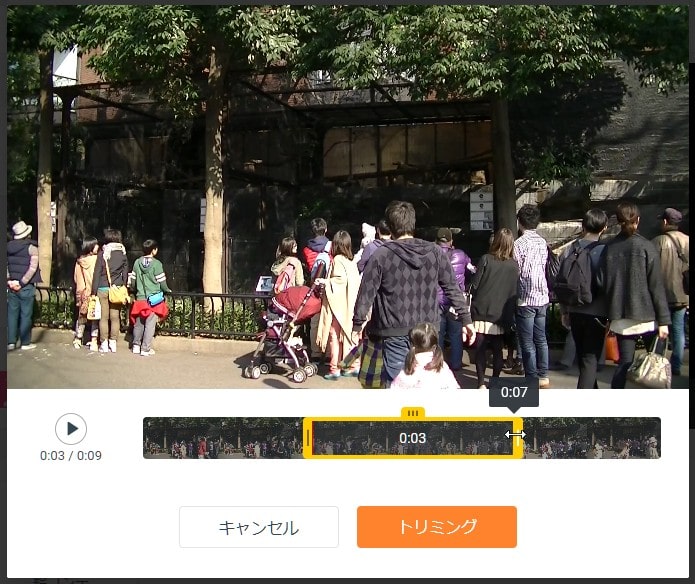
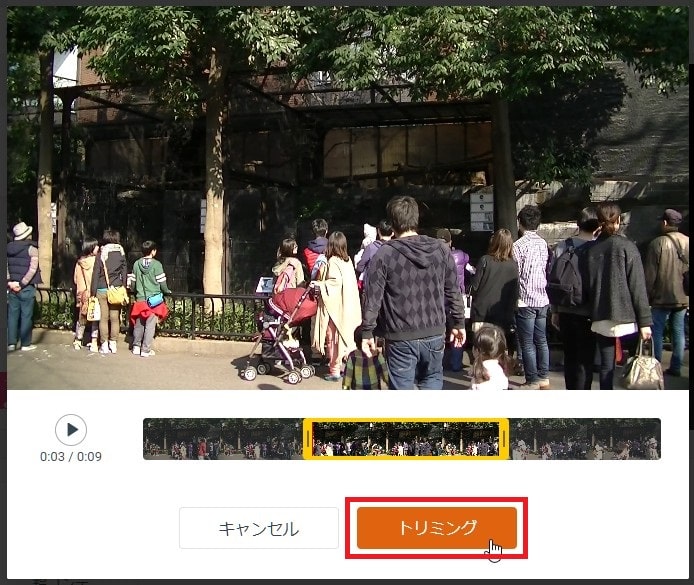
動画のトリミングカット画面が表示されます。バーの左右の黄色い帯をクリックしたまま、開始位置と修了位置をスライドさせて決めましょう。



できたら『トリミング』ボタン。

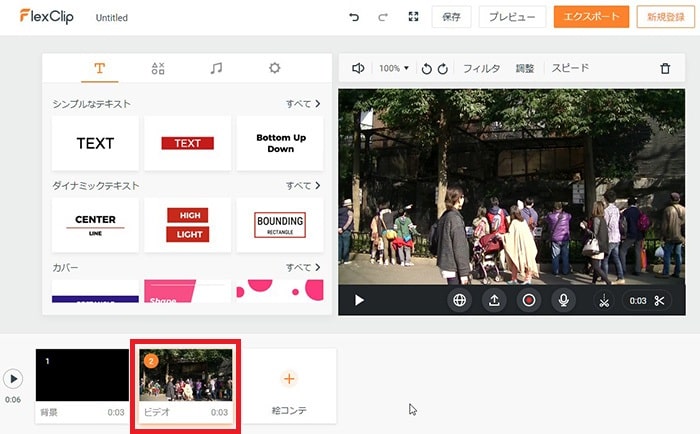
動画素材がタイムラインに読み込まれました。

動画の位置を変更する方法
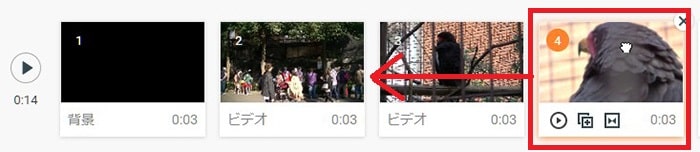
タイムラインに読み込んだ動画をマウスで長押ししながら、好きな位置に移動させてください。


ライブラリ(ストック素材)から動画を読み込む方法
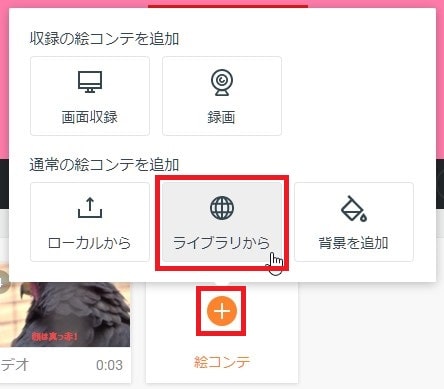
『絵コンテ』→『ライブラリから』をクリック。

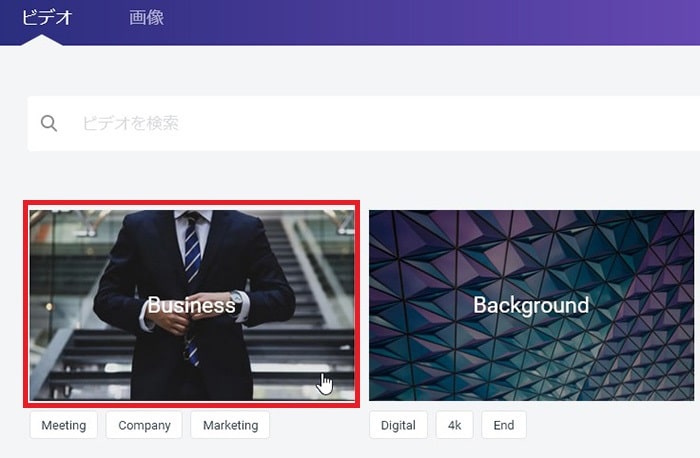
好きなカテゴリを選びましょう。

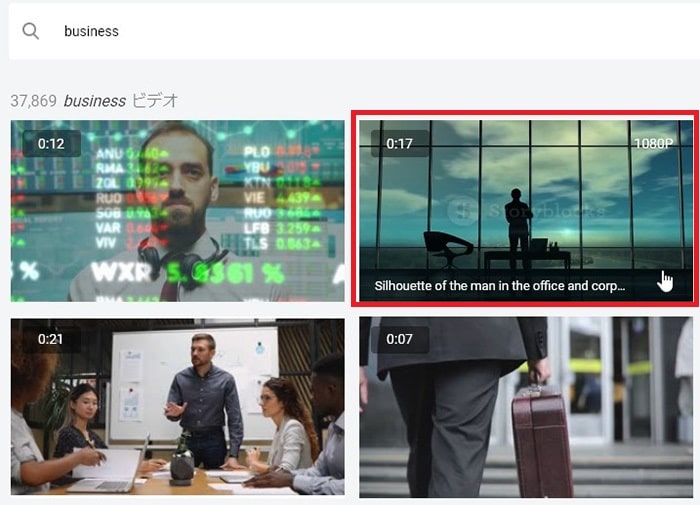
素材が表示されるので好きなものをクリック。

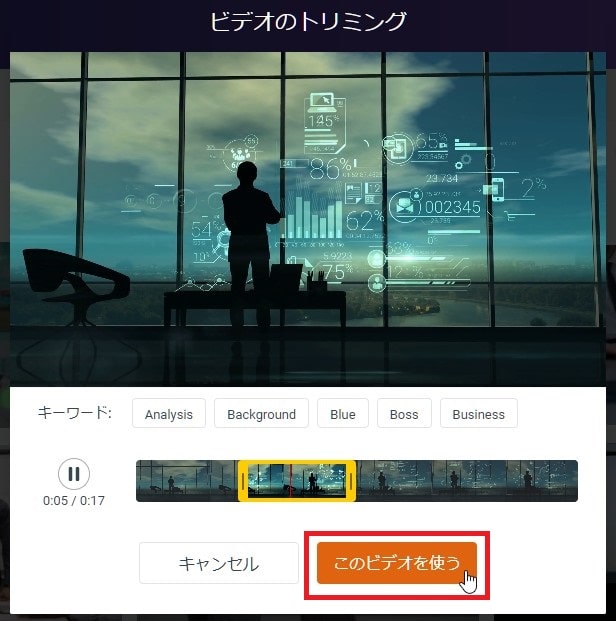
トリミングして『このビデオを使う』。

動画素材がタイムラインに読み込まれました。

背景を追加する方法
背景とはタイムラインに読み込める1色の素材です。上にテキストをのせてオープニングやエンディングなどに使うことができます。
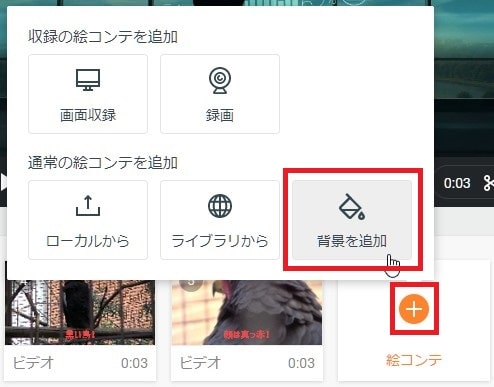
『絵コンテ』→『背景を追加』。

真っ黒な背景がタイムラインに読み込まれます。

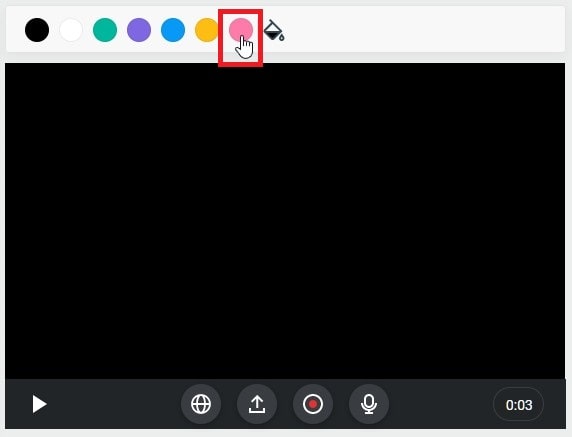
背景をクリックして、プレビュー画面上にあるカラーパレットから色を変更しましょう。


テキストテロップを上にのせるとオープニングなどに使えます。

パソコンの画面を動画として読み込む(画面収録)方法
FlexClipはパソコンの画面を録画して動画素材にできます。これを使えばパワポの操作の様子や、ウェブページの説明などをカンタンに動画にできます。
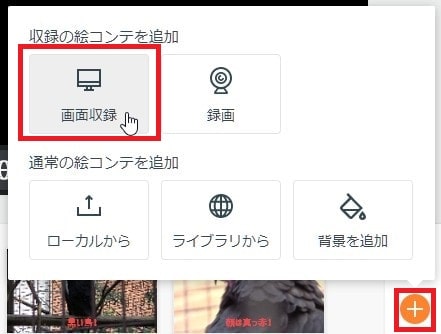
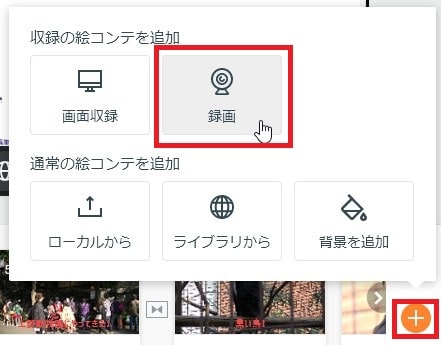
『絵コンテ』→『画面収録』。

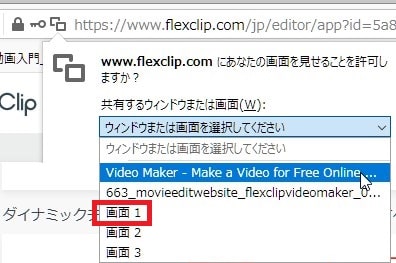
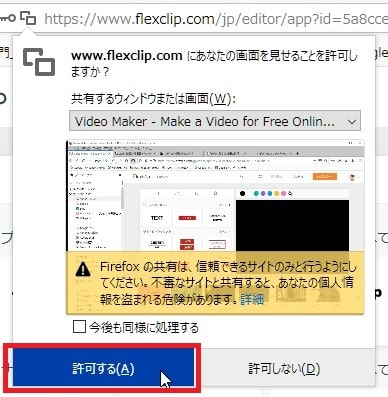
ブラウザ上部に『画面を見せることを許可しますか?』と表示されるので、録画したい画面をプルダウンで選択。

『許可する』。

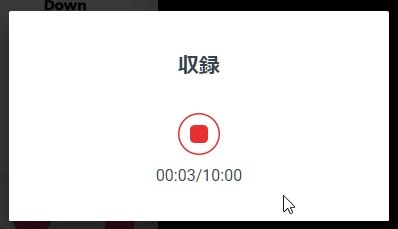
画面録画が開始されます。収録の停止ボタンを押すまで、指定したパソコンの画面が動画として録画されます。

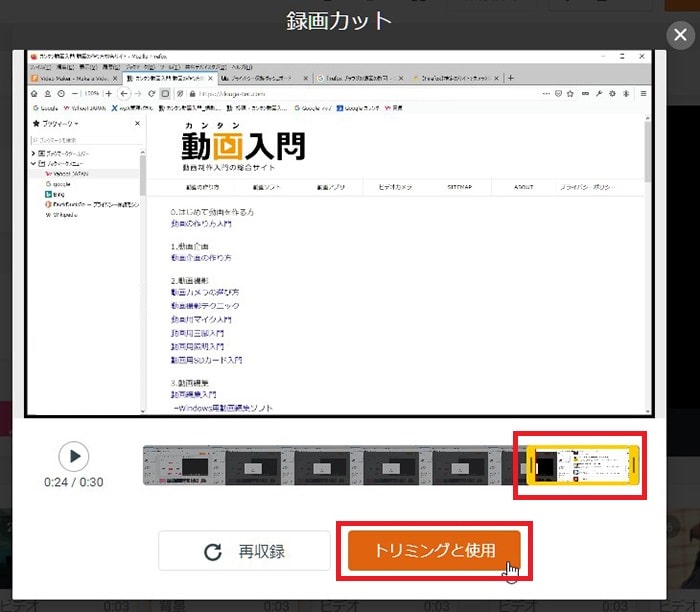
停止して、使う部分をトリミングし『トリミングと使用』をクリック。

動画がタイムラインに読み込まれました。

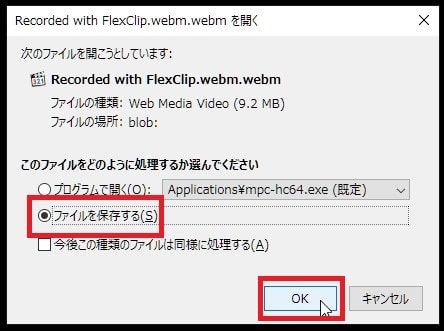
同時に、録画した動画を開くか、保存するか窓が開きます。念のためファイルを保存しておきましょう。

ウェブカメラの映像を動画として読み込む方法
パソコンにウェブカメラを接続し、『絵コンテ』→『録画』。

『カメラの使用許可を求める』と表示されるので、『はい』。

ブラウザからカメラとマイクの使用許可が出るので確認して『許可する』。

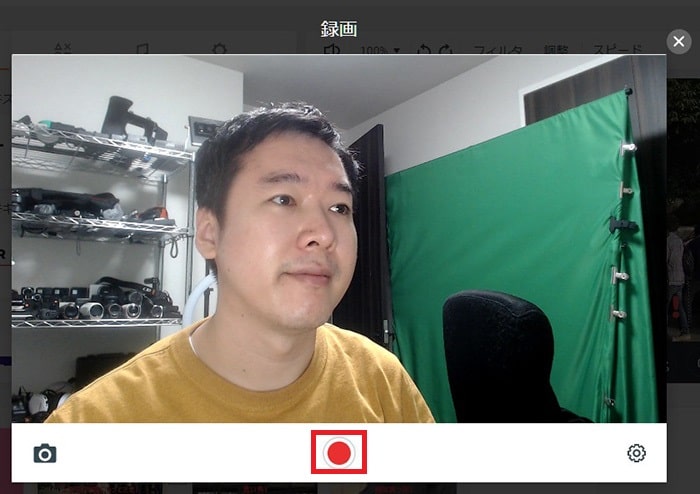
録画画面が表示されます。準備ができたら録画ボタンを押し、終わったら停止。

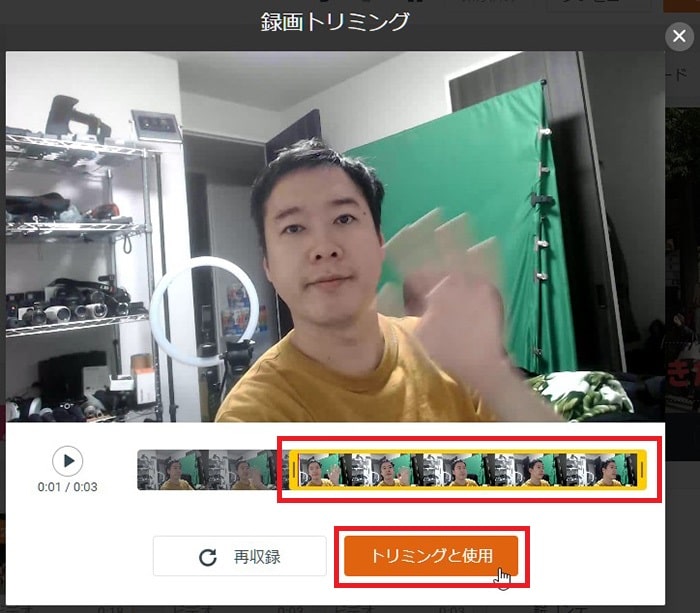
トリミングをしたら、『トリミングと使用』。

これでタイムラインにウェブカメラで録画した動画が読み込まれました。
BGM音楽を挿入する方法
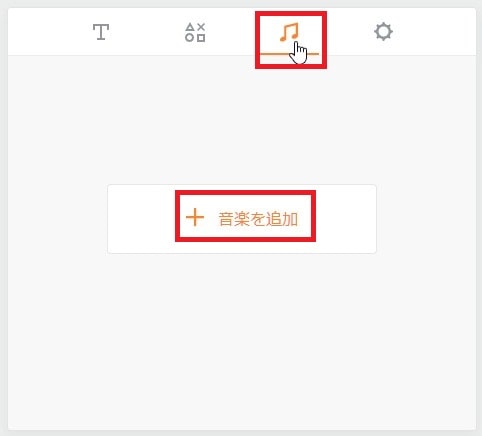
音楽ボタンを押して、『音楽を追加』。

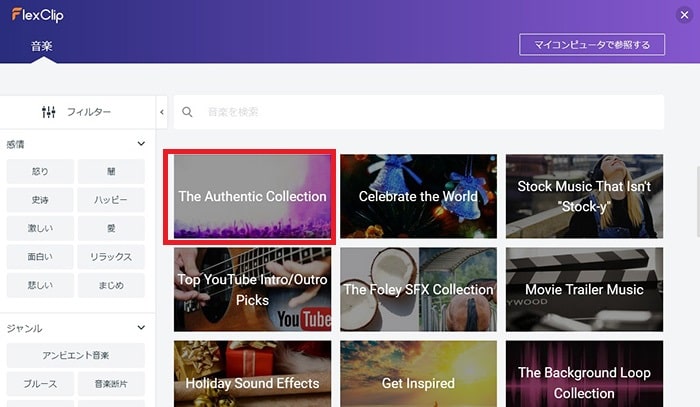
無料音楽が色々表示されるので好きなカテゴリをクリック。

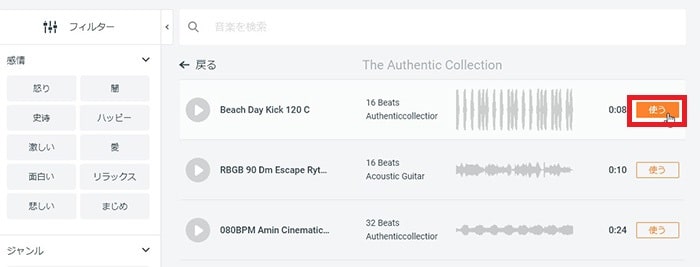
視聴して『使う』。

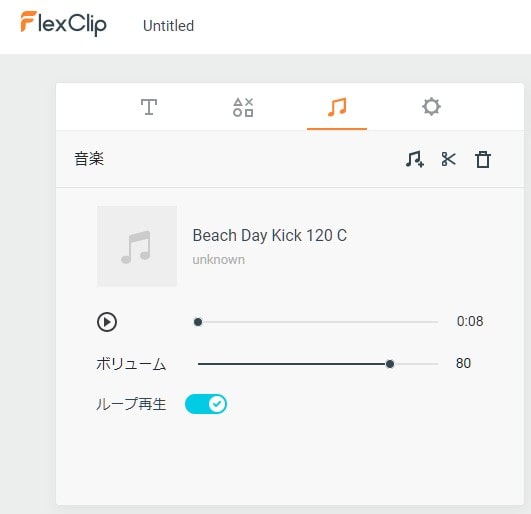
プロジェクトに音楽が読み込まれました。音楽画面では音量やループさせるか決めることができます。

自分のパソコンのBGM音楽を挿入する方法
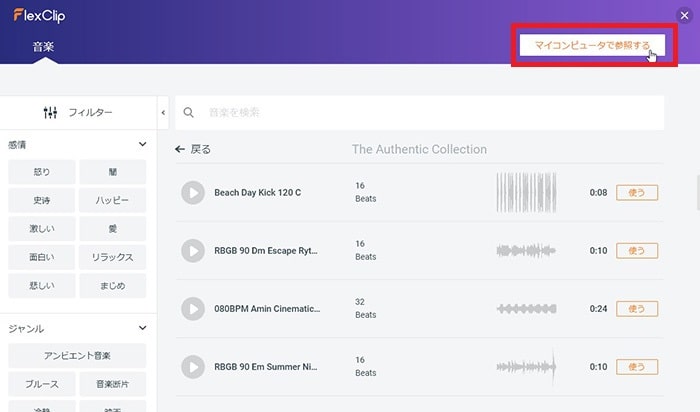
音楽選択画面右上の『マイコンピュータで参照する』をクリック。

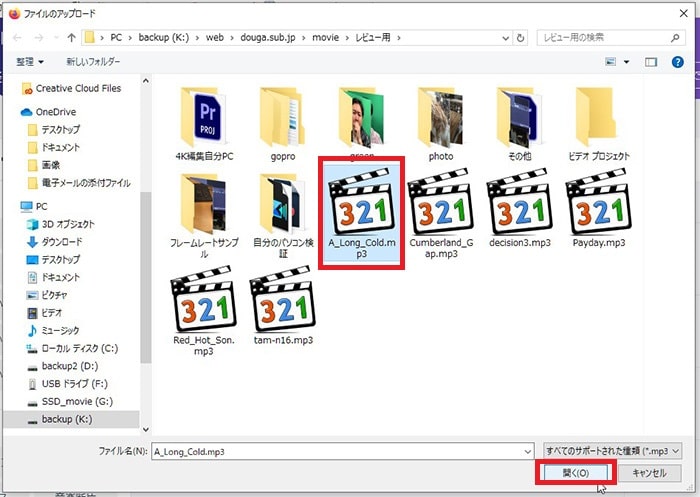
自分のパソコン内の音楽を選び『開く』。

動画の音量を調整する方法
タイムラインに読み込んだ動画の音量を調整してみましょう。
タイムライン内の動画をクリック。

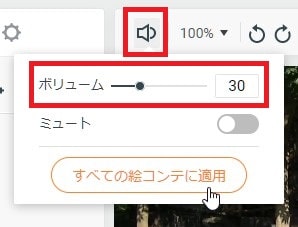
プレビュー画面上の音符マークをクリックし、『ボリューム』を調整しましょう。すべてに適用する場合は『すべての絵コンテに適用』。

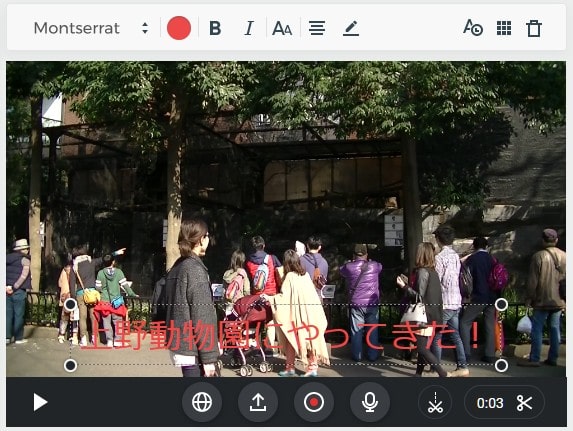
テキストテロップを挿入する方法
テキストを挿入したいタイムライン内の動画をクリック。

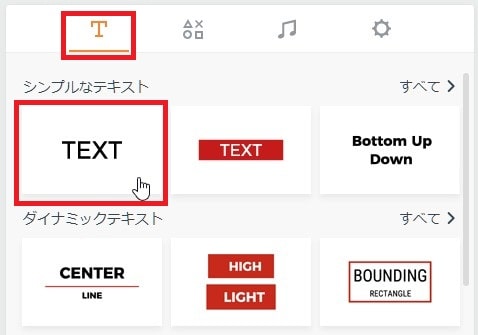
画面右上のテキスト画面で好きなテンプレートを選びましょう。まずは『シンプルなテキスト』のただのTEXTを使ってみましょう。

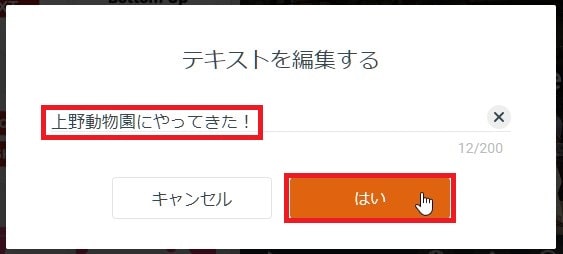
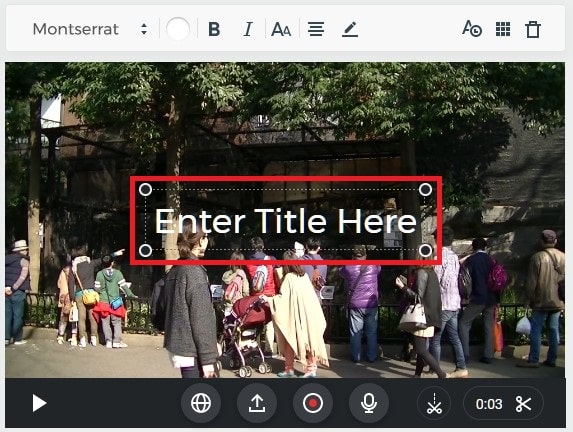
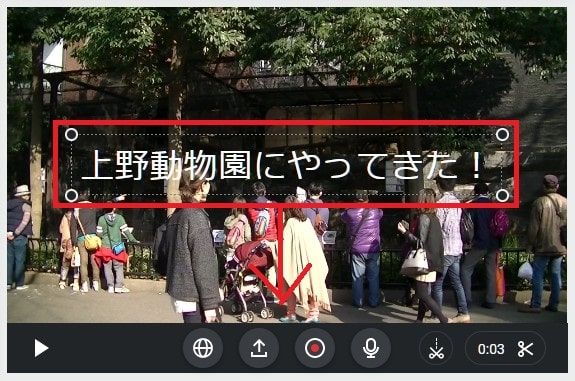
プレビュー画面上にテキストが表示されました。ダブルクリックして編集しましょう。

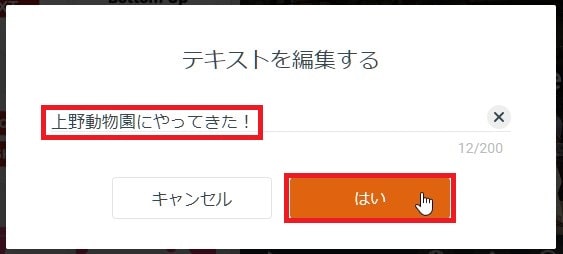
テキストを打ち込んだら、『はい』。

テキストテロップを移動する方法
プレビュー画面上のテキストをクリックしたまま、画面下に移動させましょう。


テキストテロップのサイズを変更する方法
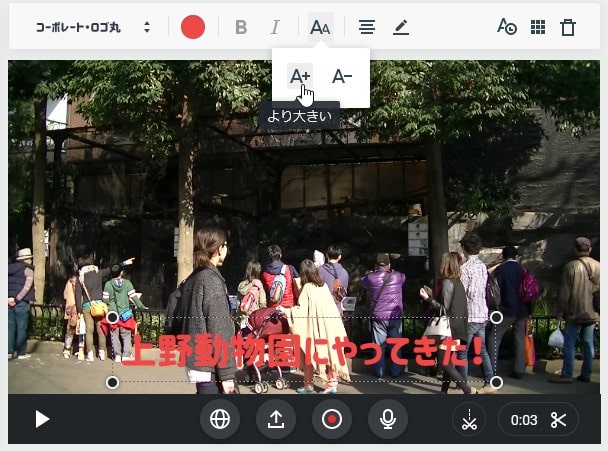
テキストテロップを選択し、画面上ツールバーの『Aa』→『A+』で文字を大きくすることができます。

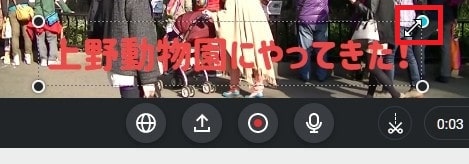
またプレビュー画面上のテキストのはしをクリックしたまま広げても大きさを直感的に変更することができます。


テキストテロップの色を変更する方法
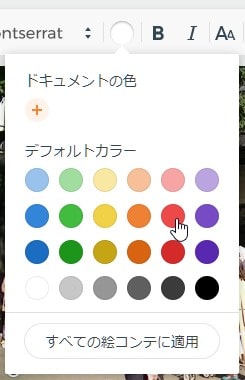
テキストテロップを選択し、ツールバーの色ボタンをクリック、好きな色を選びましょう。


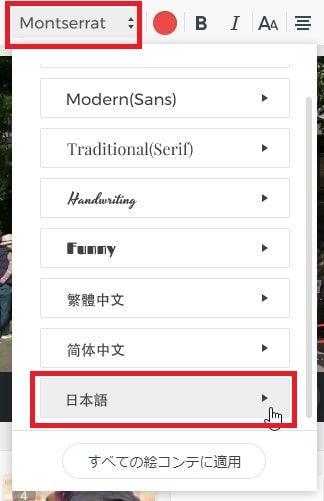
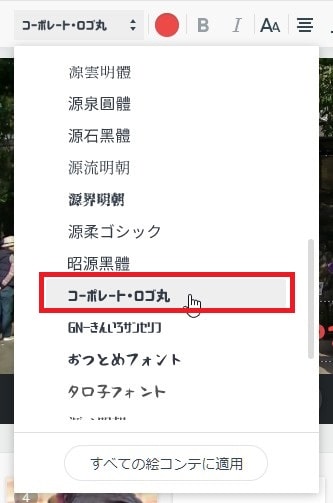
テキストテロップの文字の種類を変更する方法
テキストテロップを選択し、ツールバーの文字をクリック、『日本語』。

好きな種類を選びましょう。


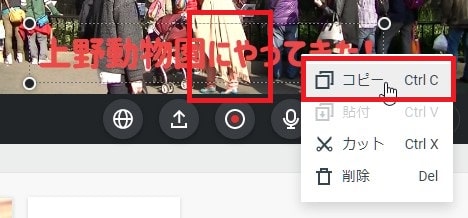
テキストテロップを複製コピーする方法
テキストテロップの細かくデザインした場合、2つ目のテキストも同じように作ると手間がかかります。そこで1つ目のテキストをそのままコピーして時短しましょう。
テキストテロップを選択し、右クリック『コピー』。

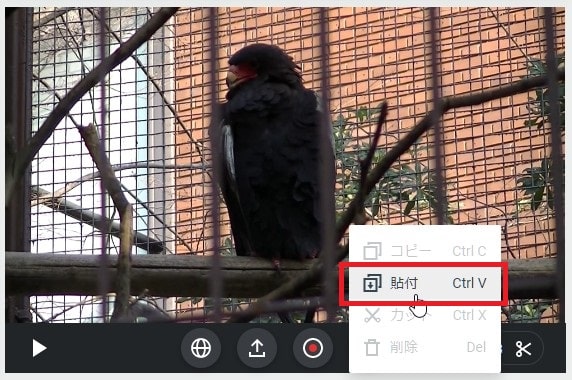
ペーストしたいタイムライン内の動画上で右クリック『貼付』。

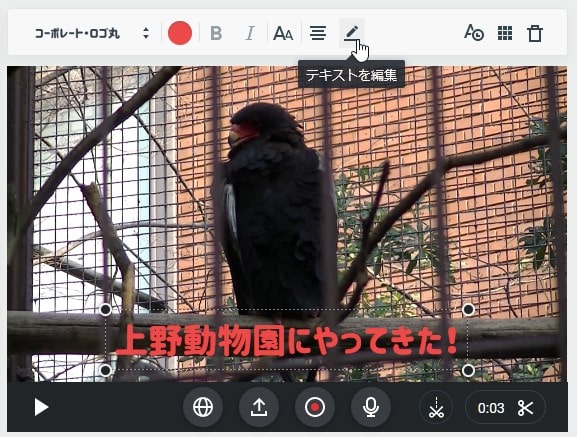
テキストがペーストできたので、『テキストを編集』ボタンから、テキスト内容だけ変更しましょう。


トランジションを付ける方法
トランジションとは、AとBの動画間をふわぁーっとつないだりできる効果のことをいいます。場所から場所の移動の間や、夜から朝の間のカットなどに入れて使います。

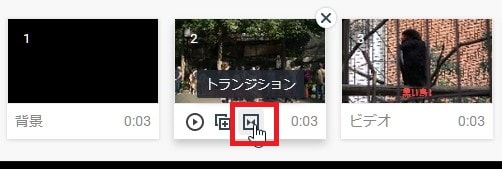
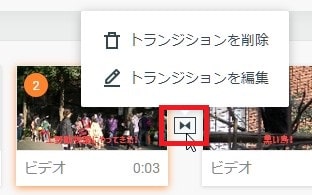
トランジションをつけたいタイムライン内の動画の『トランジション』ボタンをクリック。

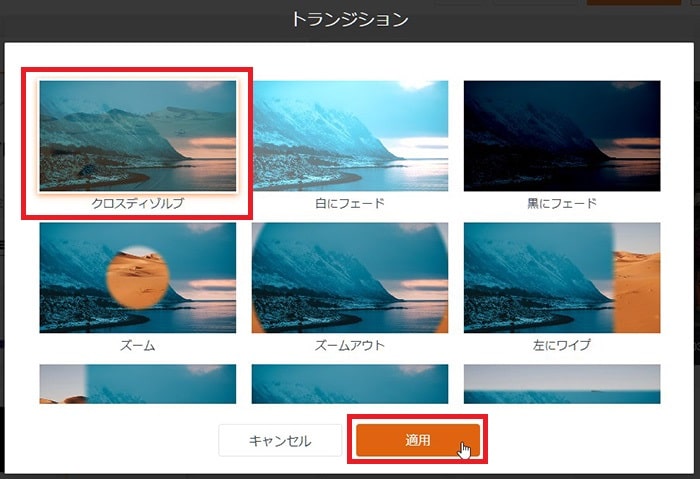
好きなトランジションを選択しましょう。ここでは一番使う『クロスディゾルブ』→『適用』。

タイムライン内の動画と動画の間にトランジションが挿入されました。

ナレーションを入れる方法
FlexClipではタイムライン内の1動画につき1つのナレーションを入れることができます。
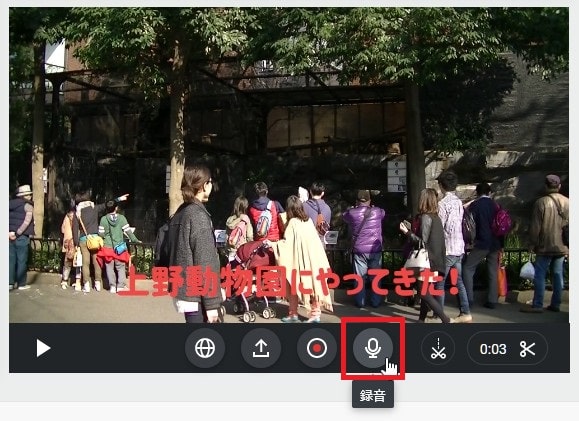
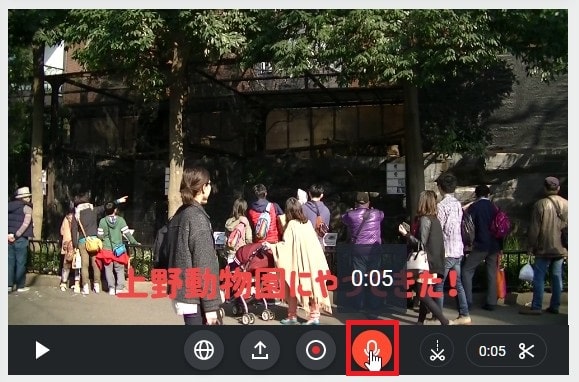
パソコンにマイクをつなぎ、タイムライン内の動画を選択、プレビュー画面上の『録音』をクリック。

ブラウザに「あなたのマイクの仕様を許可しますか?」と表示されるので『許可する』。

ナレーションボタンをクリックしている間、録音ができます。ナレーションを入れましょう。

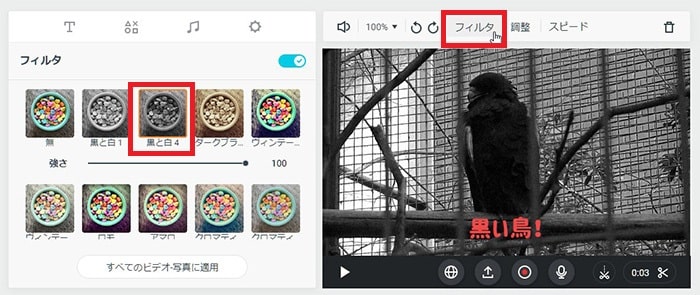
フィルタを付ける方法
タイムライン内の動画を選択し、ツールバー倍の『フィルタ』→好きなフィルタを選択。

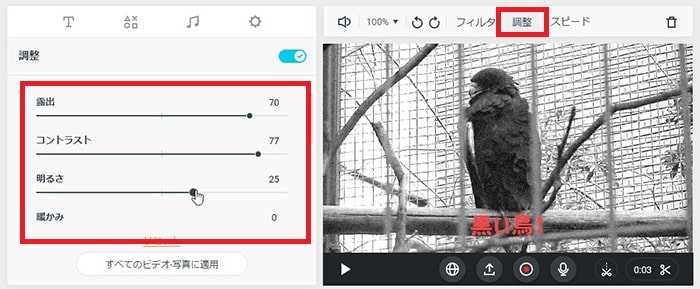
明るさなどを調整する方法
『調整』をクリックし、『露出』『コントラスト』『明るさ』『暖み』などを調整しましょう。

速度を変える方法
『スピード』をクリックし、好きな速度に変更しましょう。

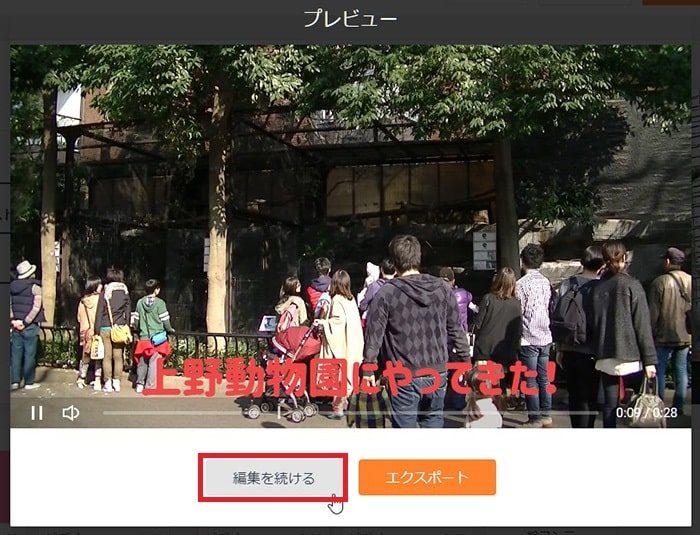
タイムラインをプレビューする方法
画面上の『プレビュー』をクリック。

問題なければ『編集を続ける』。

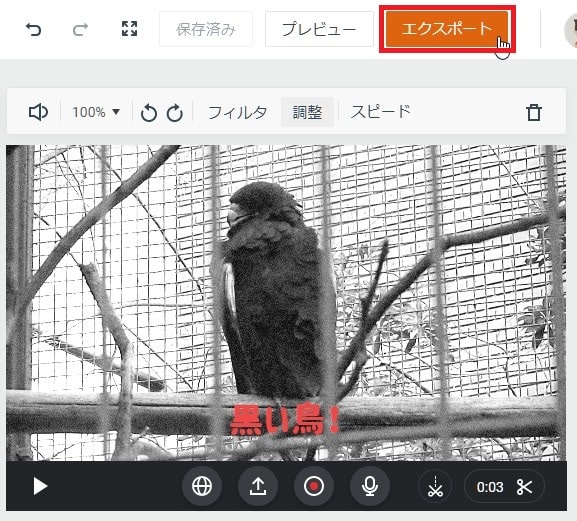
タイムラインを書き出す方法
ではいよいよ編集した動画を1本の動画として書き出しましょう。
画面右上の『エクスポート』をクリック。

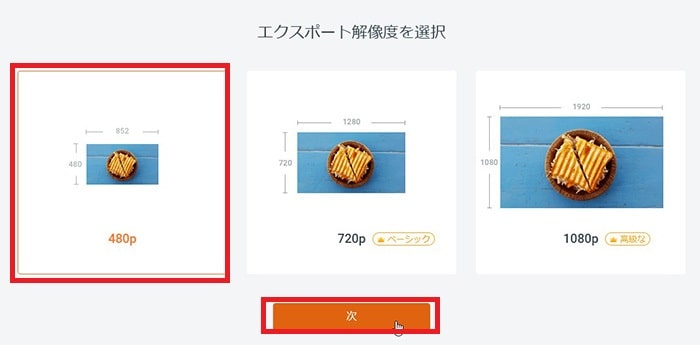
解像度を選択し『次へ』。プランによって選択できる解像度が違うので注意ましょう。

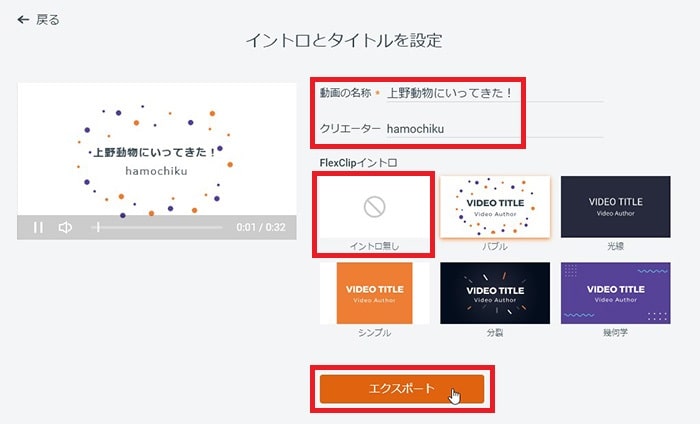
動画の名前、クリエーター名を打ち込み、『FlexClipイントロ』を選び『エクスポート』。

書き出しが始まります。途中エラーが出た場合は、保存後、ブラウザを再起動し再度試してみてください。

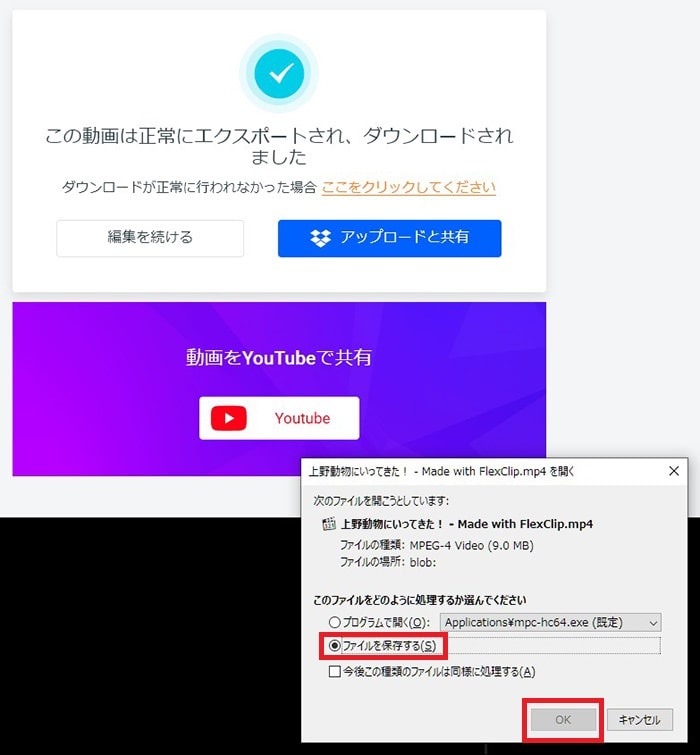
書き出しが終わりました。動画の保存窓が開くので『ファイルを保存する』→『OK』。

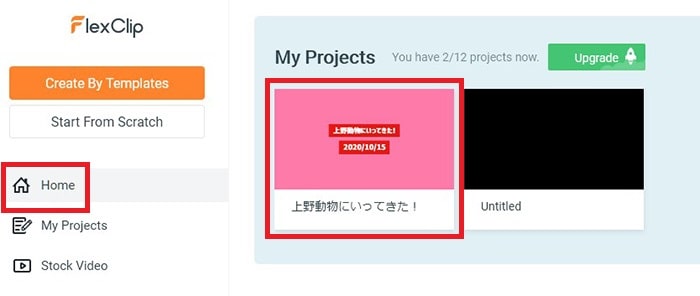
一度作ったプロジェクトはHomeの『My Project』に保存されています。

保存済みのプロジェクトは、使った動画素材がパソコン内に保存されている限り、何度でも編集できます。また編集する可能性がある場合は、素材やプロジェクトは残しておくようにしましょう。
これでFlexClipの基本的な使い方解説は終わりです。