
動画の作り方小ネタ集では、ちょっとした工夫でかっこいい動画を作る方法を解説していきます! 第1回は、色々な画面の切り替えを学んでみよう! オリジナルの切り替え効果(トランジション)10例を紹介します。
トランジションとは何か? という解説から、作成した『オリジナルトランジション』の説明を1つずつしていきます。『オリジナルトランジション』を使用し、いつもとは違った雰囲気の動画を撮影してみましょう。

この記事を書いた人:内村 航
株式会社ドウガテック代表取締役。2012年より『カンタン動画入門』を運営。動画編集ソフト・アプリのレビュー本数58本。動画編集スクール取材9校。アクションカメラ17台、α7 III、EOS8000D所有。大学講師(日本文理大学情報メディア学科、立命館アジア太平洋大学動画制作ワークショップ等)。著書:暮らしvlogのはじめ方(朝日新聞出版)、iMovieのマニュアル本(工学社 I・O BOOKS)。
→【セール】動画編集ソフトPowerDirector最大28%オフクーポンコード『dougatec2025』
→カンタン動画入門のYouTubeチャンネルを登録する(Click)
この記事の目次
- トランジションとは?
- オリジナルトランジションとは?
- (1)手で遮って次のカットで場所が変わる
- (2)前を誰かが通りすぎると次のカット
- (3)ものを投げると次のカットの人が受け取る
- (4)空にカメラを上げて、次のカットで空から下げると別の場所
- (5)ものにズーム・近づき引いたら別の場所
- (6) 同じもの、似た物を映し、次のカットで同じ物で別の場所をうつす
- (7) 画面の端を指さし、その方向にカメラを向けたら次のカット
- (8)物を撮ってぼかして、次にものにピントが合ったときは別の場所
- (9)カメラを持ったまま回転して、もう一度正面を向いたときに別の場所に移動
- (10)後ろ姿を撮って、次のカットを正面から違う場所で撮影する
- 総評
トランジションとは?
トランジションとは、下のgifの中に見られる、AとBの動画をつなぐための、ふわぁーっとしたイメージのCG効果のことをいいます。
トランジションがあることによって、AとBの2つの動画を違和感なく1つの動画としてつなげることが出来ます。
ちなみに、トランジションはどこでも使っていいものではありません。例えば、場所を移動したときや、昼夜が変わるなどの時間の変化をつなげるときに使用します。
オリジナルトランジションとは?
この記事でいう『オリジナルトランジション』とは、ソフトウェアやアプリのトランジション効果を使わずに、撮影時の工夫で、切り替え効果を演出することです。具体的には人物の配置を考えたり、動きのある物体を使用したり、カメラの機能を使用しています。以下の動画は、これから紹介する数本分のオリジナルトランジション効果付きの動画をまとめて1本にしたものです。
ここからは、誰でも撮影することができる面白いトランジション効果についてサンプル動画と共にご紹介します!
(1)手で遮って次のカットで場所が変わる
1つ目の動画を手でカメラを遮ることで終わらせ、2つ目の動画を遮った手の映像からスタートさせることでトランジション効果を持たせた動画です。以下、作ってみた動画です。
完全に手でカメラを遮ってしまうことで動画をつないだ違和感を無くしています。2つ目の動画で人が変わっていても面白いですね。
(例)
1カット目

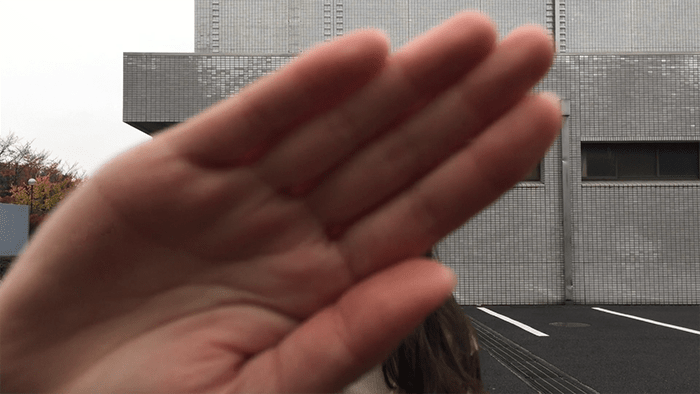
1カット目の終わりで手を使ってレンズを遮ります。

このように完全にカメラのレンズを手で塞いでしまいます。

次のカットでレンズを遮った手をどけると…

違う場所に移動していることがわかります。


(2)前を誰かが通りすぎると次のカット
被写体の前を何かが通り過ぎて一度画面を隠し、次に被写体が現れたときは違う場所に移動している、というトランジションのやり方です。被写体を隠してしまう物体は、人物でも良いのですが今回は車で挑戦してみました。
以下、作ってみた動画です。
被写体を隠す物体を画面いっぱいに持ってくることで、綺麗にトランジション効果にすることができます。最初は遮る物体とカメラの距離感が難しいかもしれませんが、うまく距離をはかって何度かチャレンジしてみてくださいね。
(例)
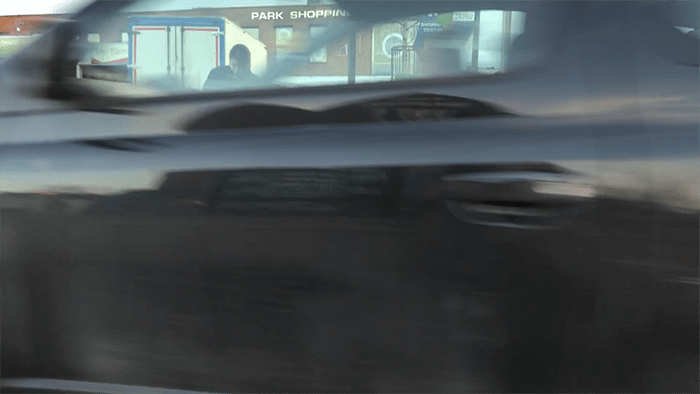
被写体である、人物の前を車が通り抜けます。

車が完全に画面を覆いつくします。

2つ目の場所では、車が通りすぎるシーンから撮影します。よく見ると上の写真と、下の写真では車の種類が違うことがわかります。

車が通りすぎたら、撮影場所を移動した人物が現れます。

(3)ものを投げると次のカットの人が受け取る
最初に画面に写っている人が投げたものを、次のシーンで写っている人が受け取る、というトランジション方法です。以下、作ってみた動画です。
今回はボールを使用して撮影してみました。ボールのような大きくて見やすい物体を使用するのが、撮影したときにわかりやすいですが、どんなものでも代用が可能です。
小さめの物体を使うときは、投げる前にその物体をカメラに向かって振ってみたり、物体のみを撮影したシーンなどを間に挟むと良いかもしれません。
ボールが画面から消えてから、2つ目の場所で他の人が受け取るまでの時間を短めに編集すると、より自然なトランジション効果となります。
(例)
最初に画面に写っている人がボールを投げます。

画面からボールが見えなくなります。

次のカットで別の場所に移動し、ボールを受け取る方が立っています。

受け取る人に向かってボールを投げてもらい、キャッチする流れを撮影します。

(4)空にカメラを上げて、次のカットで空から下げると別の場所
1つ目の撮影場所での映像と、2つ目の撮影場所での映像の間に、空を映した映像を挟むことでトランジション効果を持たせました。以下、作ってみた動画です。
ポイントは空を撮影するときに、サッとカメラを素早く動かすことと、空のシーンを編集で短めにすることです。スピード感があって見やすい動画になりますよ!
(例)
1つ目の映像で被写体となる人物を撮影します。

1つ目の場所での撮影が終了したら、カメラをさっと空に向けます。

画面が空だけになりました。

2つ目の撮影場所では、空を映したシーンからスタートさせます。

カメラが下を向くと…

撮影場所が変わりました。

(5)ものにズーム・近づき引いたら別の場所
物にカメラを近づけたり、引いたりすることでトランジション効果を持たせてみました。見ている人を、被写体に注目させることで、気づいたら撮影場所が変わっている!といった動画です。
以下、作ってみた動画です。
なるべく画面内の物の配置を、1つ目の撮影場所と2つ目の撮影場所で同じにすると綺麗にトランジション効果が生まれると思います。
(例)
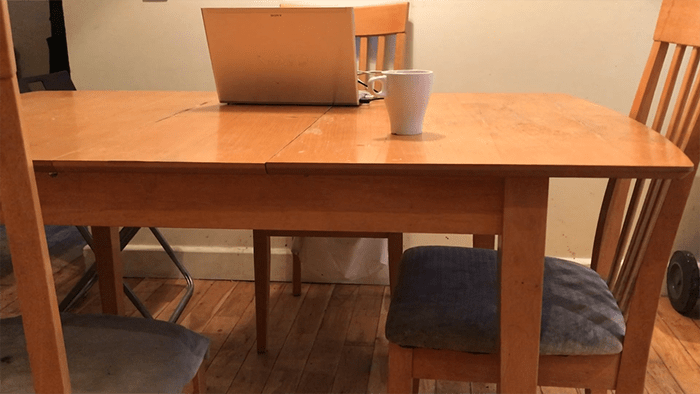
ノートパソコンとマグカップを映した動画からスタートします。

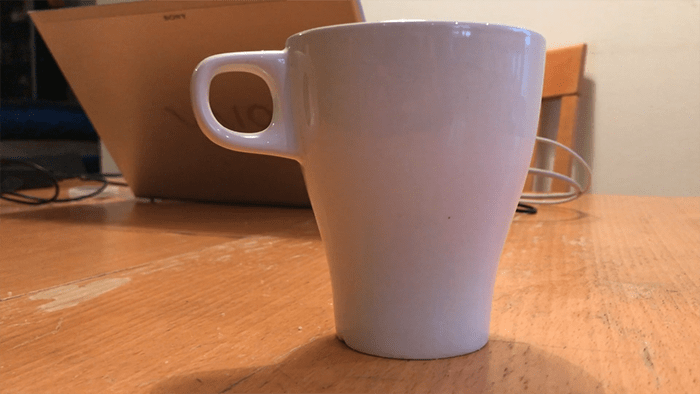
2カット目は、1カット目と同じ撮影場所で、マグカップに寄ってみました。

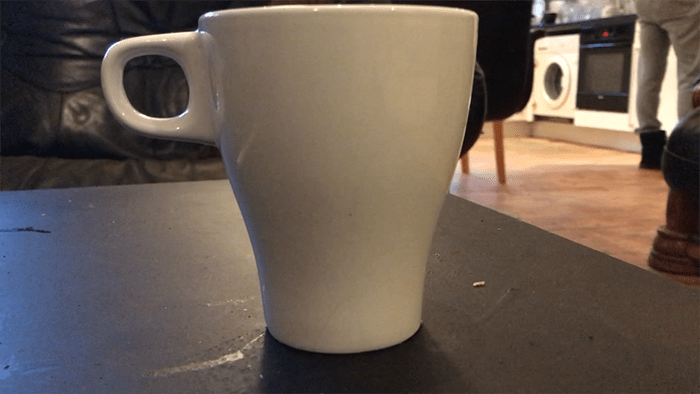
3カット目は、1、2カット目とは違う場所にあるマグカップに寄ったシーンから撮影を始めます。

4カット目でマグカップから、カメラを遠ざけると、別の場所に移動していることが分かります。

(6) 同じもの、似た物を映し、次のカットで同じ物で別の場所をうつす
先ほどの動画は、物に焦点を当てましたが、次のトランジション方法ではロゴに注目してみました。1つ目の撮影場所と2つ目の撮影場所で、同じロゴを持った違う物体を撮影しトランジション効果を持たせています。
以下、作ってみた動画です。
ロゴに注目させることで、スムーズに撮影場所の移動をすることができました。ロゴに焦点を当てたカットは、カメラを引いて場所全体を映したカットよりも、若干短めに編集するとより違和感なくトランジション効果とすることができます。
(例)
室内で、テーブルに置かれたコーヒーフレッシュと砂糖を撮影します。

次のカットでは、コーヒーフレッシュに書かれたロゴに寄った映像を撮影します。

場所を移動し、先ほどのコーヒーフレッシュと同じロゴを持つコーヒーのカップを撮影します。

最後のカットは、コーヒーカップが置かれた場所全体を映す映像です。

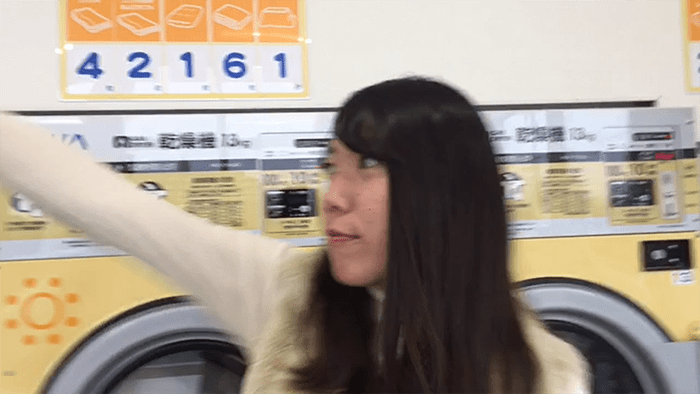
(7) 画面の端を指さし、その方向にカメラを向けたら次のカット
最初のカットの被写体となる人物が、指をさした方向にカメラを向けると、違う場所に移動しているというトランジション効果を持たせた動画です。以下、作ってみた動画です。
カメラの動きをスピーディにすることがポイントです。ここがゆっくりになると違和感が残る動画になってしまいます。
(例)
最初のカットで被写体となる人物を映します。

しばらく経った後で、画面端に向かって指をさします。

腕の動きに合わせて、指がさす方向にカメラを向けます。

場所を移動したあとに、1つ目の撮影場所で行ったような腕の動きを追うような動きで、カメラを動かしましょう。今回は、画面の右下から左上に向かってカメラを動かしました。

カメラの動きが止まると、1つ目のシーンと場所が変わったことがわかります。

(8)物を撮ってぼかして、次にものにピントが合ったときは別の場所
映像全体をぼかす効果を利用して、撮影場所を違和感なく移動するトランジション方法です。今回はiPhoneで撮影を試みましたが、スマホでは難しく少しわかりづらくなってしまいます。ProCam5というマニュアルカメラアプリや、一眼レフなどで撮影するとより簡単に撮影ができると思いますので、お持ちの際は是非試してみてください。
以下、作ってみた動画です。
先ほど述べた通り、ProCam5などの有料カメラアプリや一眼レフで撮影をすると画面全体をぼかすことができるため、より自然なトランジション効果を持たせることができます。
(例)
最初のカットで、被写体となる物体に焦点を当てます。iPhoneで撮影する場合は、画面上の焦点を当てたい物のところを長押ししAE/AFロックをかけます。

画面全体がぼけるのが理想的ですが、iPhoneの場合は後ろの背景となるところを長押しして、手前に見えている一眼レフをぼかします。

2つ目の撮影場所では、手前のカメラをぼかして背景に焦点をあったカットから撮影します。

再び、手前のカメラにピントを合わせれば完成です。

(9)カメラを持ったまま回転して、もう一度正面を向いたときに別の場所に移動
撮影している本人がカメラを持ったまま動くことで、トランジション効果を持たせてみました。自撮りをしながら回転し、動きを止めた時には違う場所に移動している、といった具合です。
以下、作ってみた動画です。
撮影の際に、カメラの高さを同じにすることを意識するとより違和感なく2つの動画をつなげることができます。
(例)
最初のカットでは、駐車場にいることがわかります。カメラを持ったまま回転し始めます。

回転しています。背景が明るくなったところを利用して、2つ目の撮影場所で撮影した次のカットにつなげました。

2つ目のカットは回転しているところからスタートします。外に移動していることがわかると思います。

動きが止まると、場所が移動したことがはっきりとわかります。

(10)後ろ姿を撮って、次のカットを正面から違う場所で撮影する
人物が歩いている映像の撮影の仕方に工夫して、場所移動をした動画です。正面を向いて歩いている映像と、後ろ姿を撮った映像を組み合わせることで、急に撮影場所が変わることの違和感を軽減させています。
以下、作ってみた動画です。
2カット目の後ろ姿と、3カット目の正面の姿を撮影するときは、画面いっぱいに人物が入る様に撮影するとより綺麗に動画をつなげることができます。後ろ向きに歩きながら撮影するときは、周りに注意してくださいね!
(例)
カメラに向かって、人物が歩いている姿を正面から撮影します。

1カット目と同じ場所で、今度は後ろ姿を追った姿を撮影します。

撮影場所を移動して、再び歩いている姿を正面から撮影します。

最後に人物が歩く姿を後ろから追って撮影し、場所が変わったことが見ている人にわかるようになっています。

総評
今回10種類のオリジナルトランジションを紹介しました。撮影方法に今回紹介したようなちょっとした工夫を施すことで、いつもより凝った動画にすることができます。
より自然に2つの動画をつなげるトランジションにするためには、解説の中で説明したポイントに気を付けながら撮影してみてくださいね。
動画撮影をこれから楽しみたい、という方も、動画撮影がマンネリ化してきたな、と感じていた方も、是非今回紹介したオリジナルトランジションを使用した動画を作成してみてください!