Windows用動画編集ソフトIcecreamVideoEditor(アイスクリームビデオエディター)の紹介、使い方の解説をします。

この記事を書いた人:内村 航
株式会社ドウガテック代表取締役。2012年より『カンタン動画入門』を運営。動画編集ソフト・アプリのレビュー本数58本。動画編集スクール取材9校。アクションカメラ17台、α7 III、EOS8000D所有。大学講師(日本文理大学情報メディア学科、立命館アジア太平洋大学動画制作ワークショップ等)。著書:暮らしvlogのはじめ方(朝日新聞出版)、iMovieのマニュアル本(工学社 I・O BOOKS)。
→【セール】動画編集ソフトPowerDirector最大28%オフクーポンコード『dougatec2025』
→カンタン動画入門のYouTubeチャンネルを登録する(Click)
この記事の目次
- IcecreamVideoEditorの使い方記事一覧
- 動画ファイルの読み込み方法
- 縦動画の読み込みと対応方法
- 動画ファイルをタイムラインに挿入する方法
- タイムラインの動画を短く編集する方法
- 動画ファイルの位置を変更する方法
- BGM音楽を読み込む方法
- BGM音楽をタイムラインに挿入する方法
- BGM音楽にフェードイン・アウト、音量調整方法
- 動画の音量調整方法
- 動画ファイルを再生する方法
- タイトル(テキストテロップ)の新規作成の方法
- タイトル(テキストテロップ)のデザイン変更方法
- タイトル(テキストテロップ)の位置変更方法
- タイトル(テキストテロップ)の文字サイズ変更方法
- トランジションの挿入方法
- トランジションの挿入方法
- 動画の調整方法
- プロジェクトを保存する方法
- タイムラインの動画を書き出し・出力する方法
- IcecreamVideoEditorの使い方記事一覧
IcecreamVideoEditorの使い方記事一覧
(1)IcecreamVideoEditorとは?(2)ダウンロード方法
(3)基本的な使い方
動画ファイルの読み込み方法
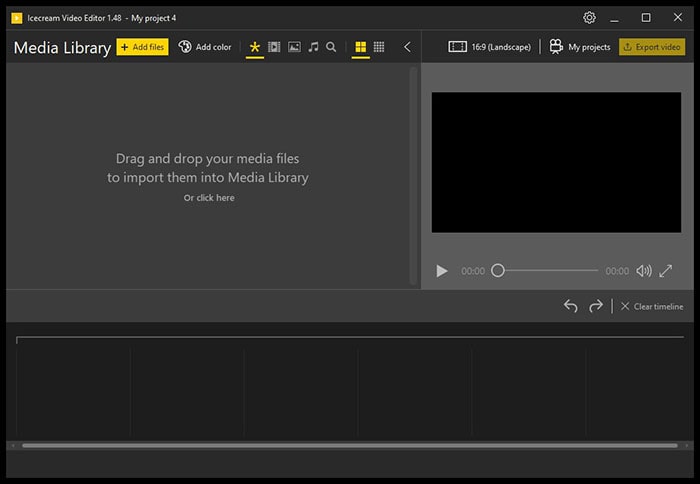
まずIcecreamVideoEditorを立ち上げましょう。
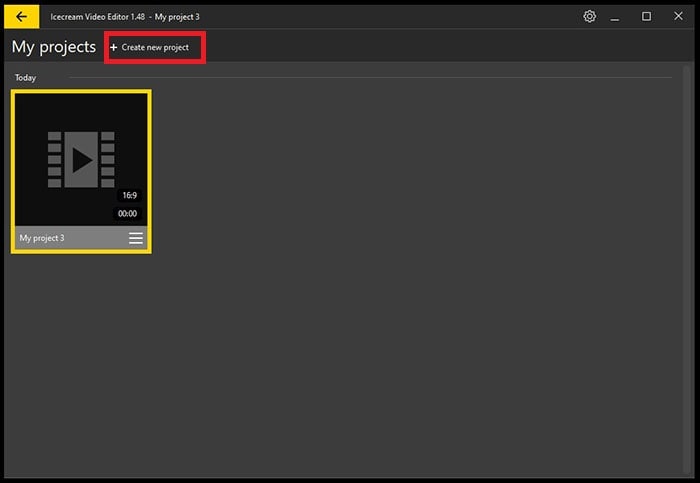
次に『Create new project』をクリック。

新規プロジェクトが開きました
画面左上の『Add files』をクリック。

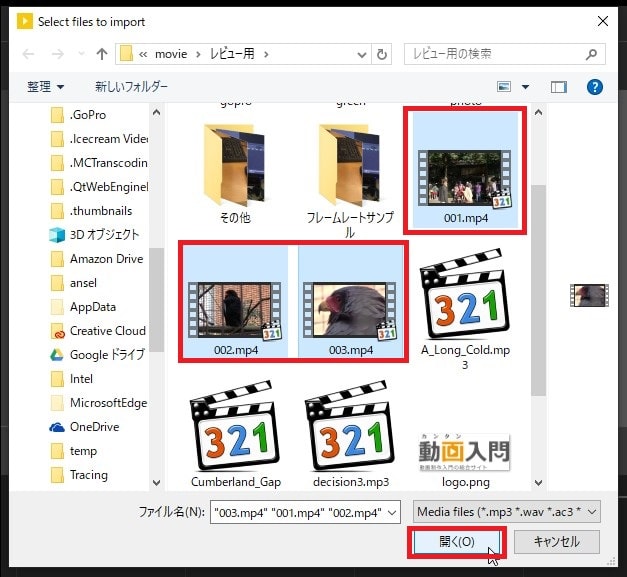
編集に使いたい動画ファイルを選択して、『開く』。※複数を同時選択する場合は、CtrlキーかShiftキーを押しながら左クリックで選択。

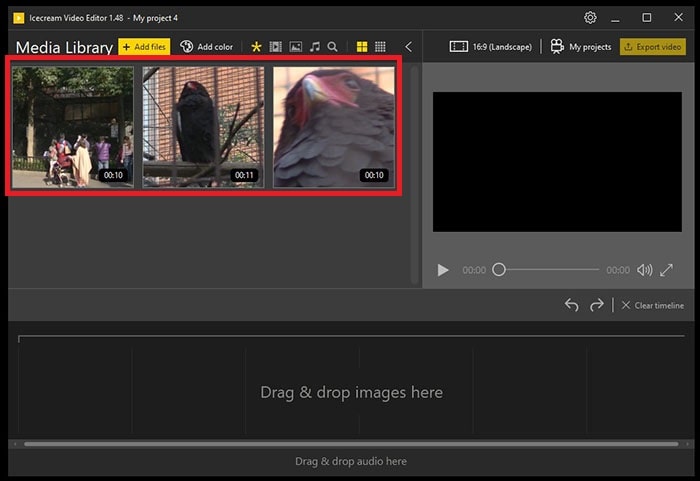
動画ファイルがプロジェクトに読み込まれました。

縦動画の読み込みと対応方法
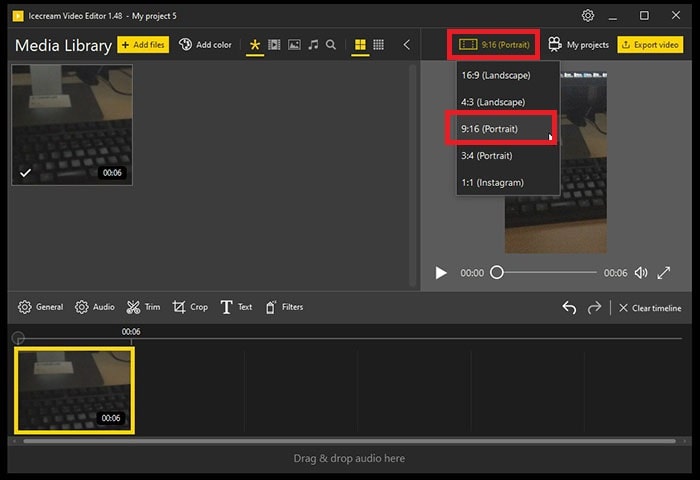
縦動画をメインで使う場合は、スマホなどで撮影した縦動画をプロジェクトに読み込んでください。
次に画面右上にある『16:9』となっている画面比率を『9:16』に変更しましょう。これでプロジェクトが縦動画に対応します。

動画ファイルをタイムラインに挿入する方法
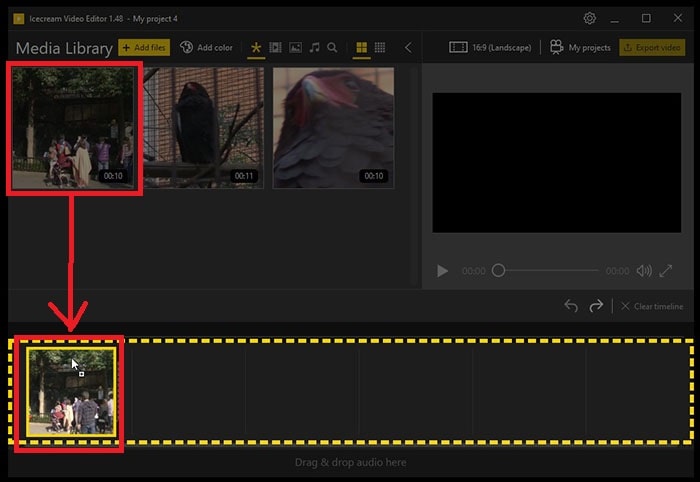
読み込んだ動画ファイルをタイムラインに挿入してみましょう。タイムラインとは、画面下にある動画を並べて編集する場所のことをいいます。
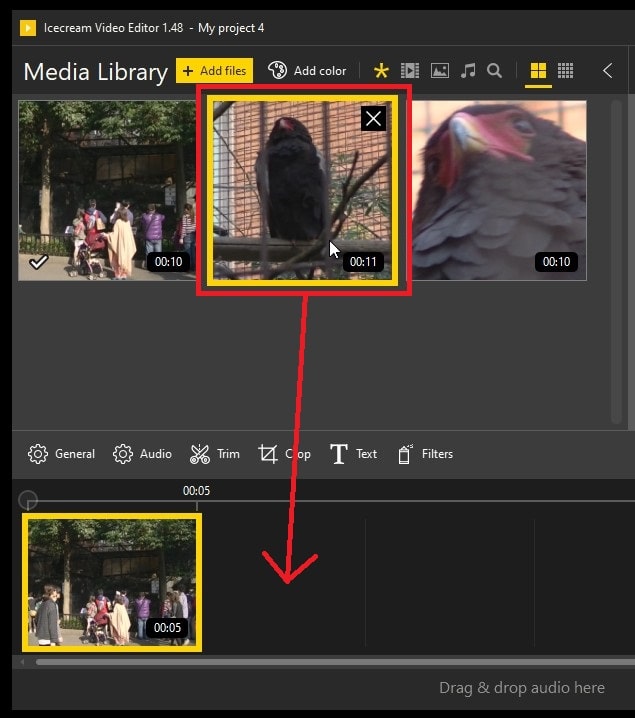
まず1つ目の動画を左クリックしたまま、画面下のタイムラインに挿入してください。


タイムラインの動画を短く編集する方法
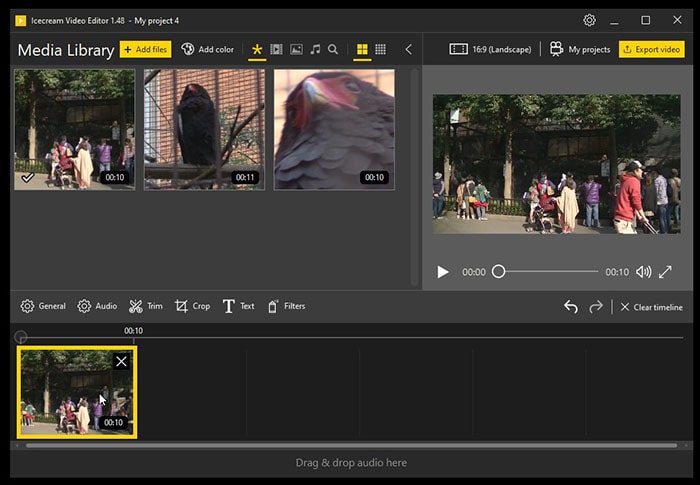
タイムラインに挿入した動画ファイルの長さを調整(トリミング)してみましょう。
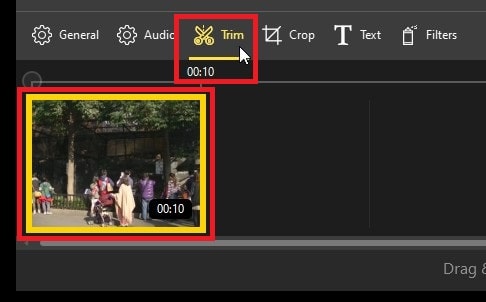
短くしたいタイムライン内の動画をクリックして黄色い線で囲んだ後、ツールバーの『Trim』をクリック。

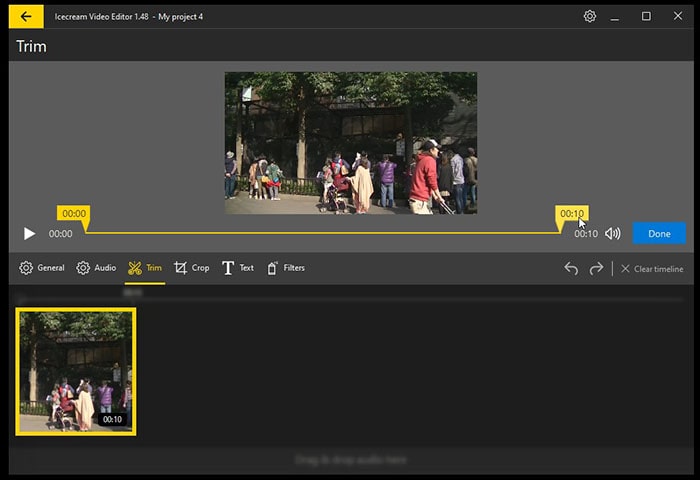
トリミング画面が表示されました。

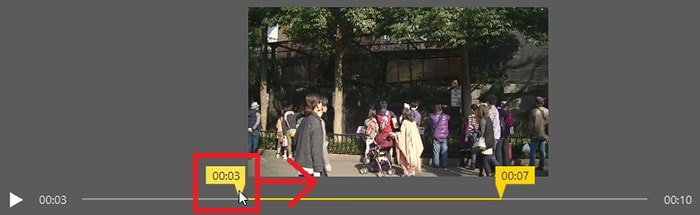
プレビュー下にある右端の黄色いボタンをクリックしたまま、左に移動させてください。その分、使われる動画が短くなります。

左端を右に移動させて、動画を短くすることもできます。

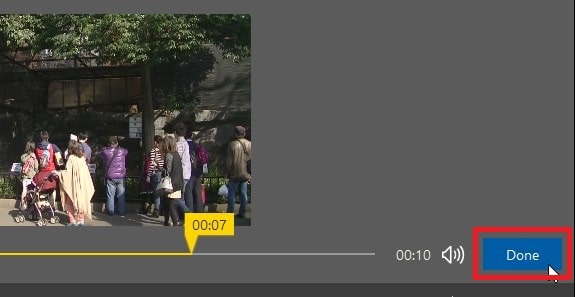
トリミングが終わったら、画面右下の『Done』をクリック。

動画ファイルの位置を変更する方法
タイムライン上の動画ファイルの位置を変更させてみましょう。
タイムラインに複数の動画ファイルを入れてください。

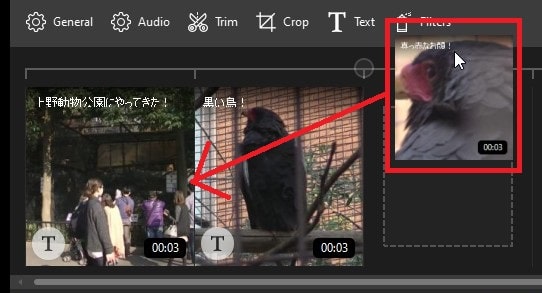
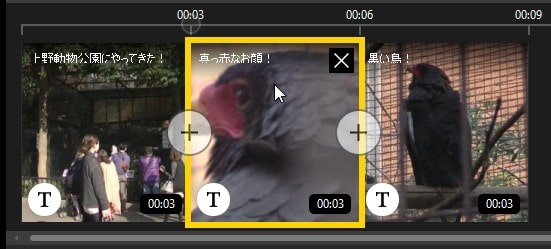
一番後ろの動画をマウスで左クリックしたまま、1つ目と2つ目の動画の間に移動させてください。


動画の位置が入れ替わりました。

BGM音楽を読み込む方法
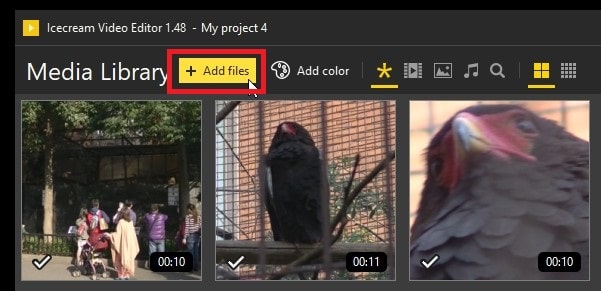
動画ファイルの挿入と同じように『Add files』をクリックしてください。

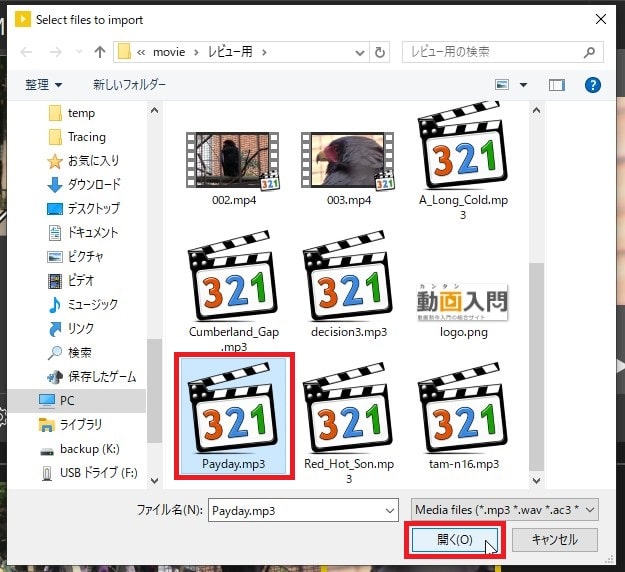
次にMP3などの音楽ファイルを選択し、開く。

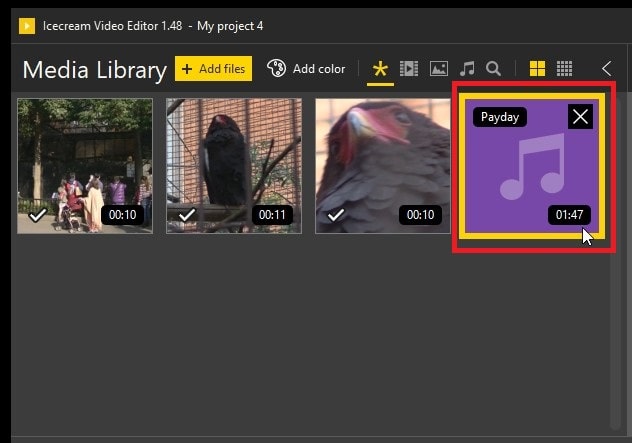
プロジェクトに音楽ファイルが挿入されました。

BGM音楽をタイムラインに挿入する方法
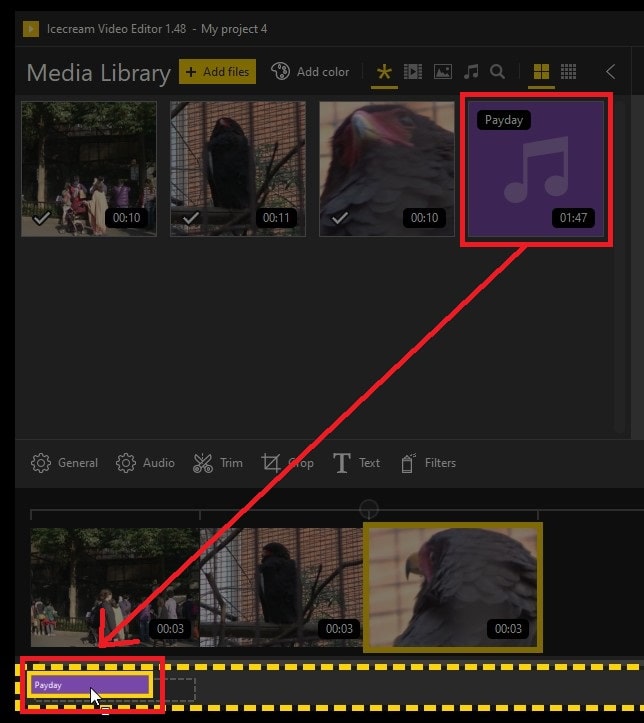
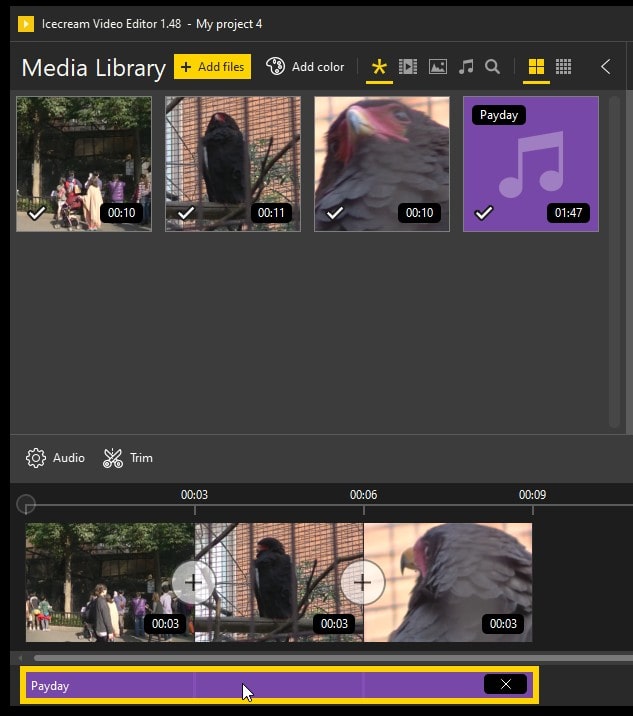
読み込んだBGM音楽ファイルを左クリックしたまま、タイムラインの下の方にある『音楽』トラックに挿入してください。


BGM音楽にフェードイン・アウト、音量調整方法
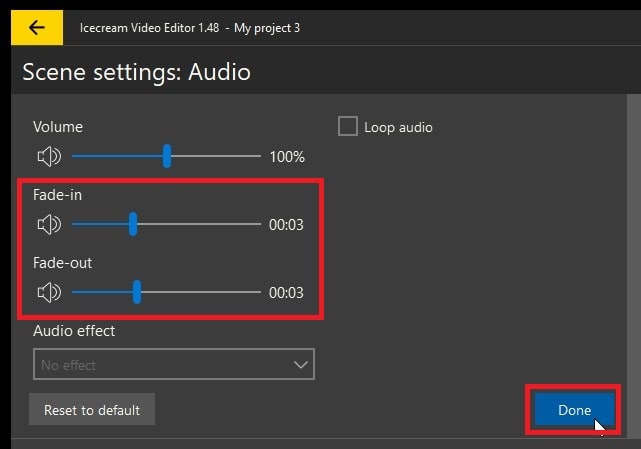
タイムラインに挿入した音楽を再生すると、途中で自動カットになるので、最後ブツっと音が切れてしまいます。そこで、フェードアウトを使って、なめらかに音が小さくなるようにしてみましょう。
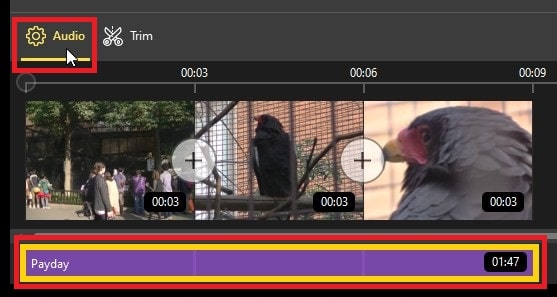
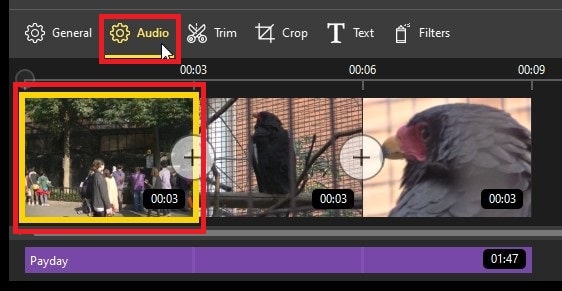
タイムライン内のBGM音楽ファイルをクリックしてから、ツールバーの『Audio』をクリック。

『Fade-in/out』のスライダーを右に動かしてみましょう。秒数表示の文だけフェードイン・アウトがかかります。『Volume』スライダーは音量調整ができます。『Done』をクリックして確定させましょう。

動画の音量調整方法
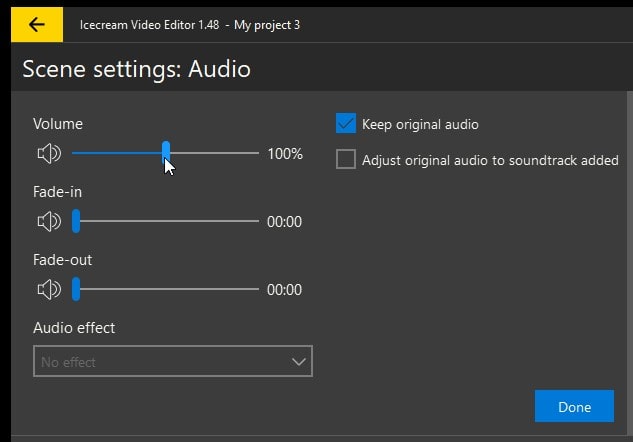
タイムライン上に並べた動画の音量調整は、動画ファイルをクリックしてから『Audio』。

音量など調整し『Done』。

動画ファイルを再生する方法
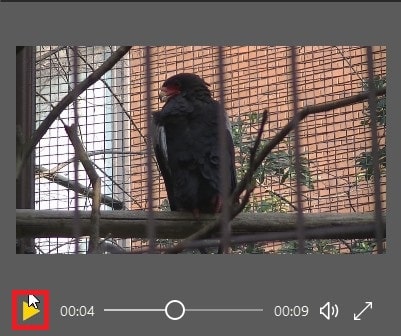
タイムライン上に並べた動画を再生して、確認してみましょう。
プレビューウィンドウ下にある再生ボタンをクリックしてください。タイムライン上の動画が再生されます。

タイトル(テキストテロップ)の新規作成の方法
IcecreamVideoEditorでは1つの動画に1つのテキストデータを載せることができます。
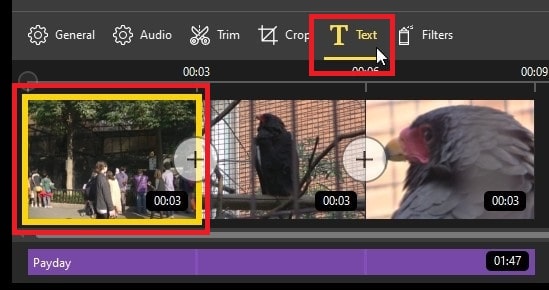
タイムラインの1つ目の動画をクリックした後、ツールバーの『Text』をクリック。

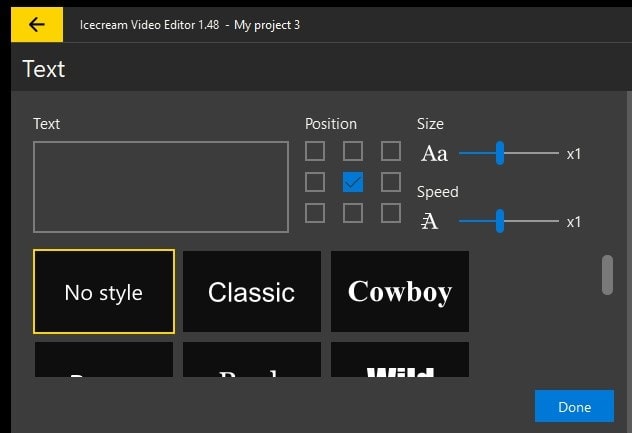
テキスト編集画面が表示されました。

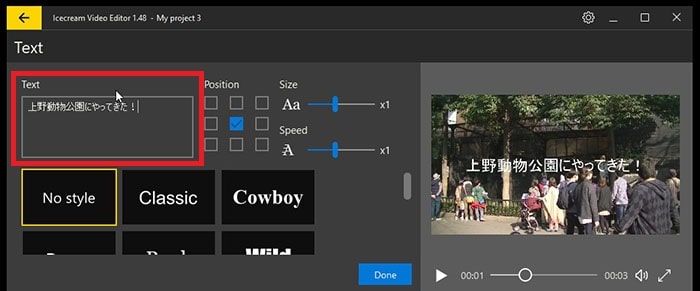
『Text』エリアにキーボードで文字を打ち込んでください。右側のプレビュー上にテキストが表示されます。

タイトル(テキストテロップ)のデザイン変更方法
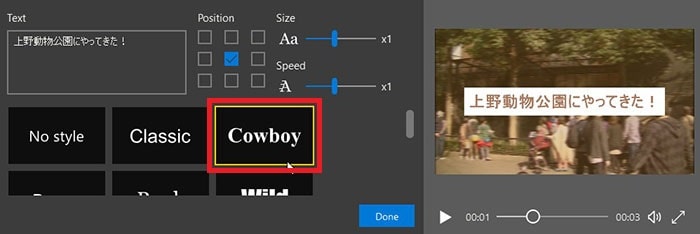
Textボックス下にあるデザインテンプレートから好きなものを選びクリックしてください。デザインがプレビュー上に反映されます。

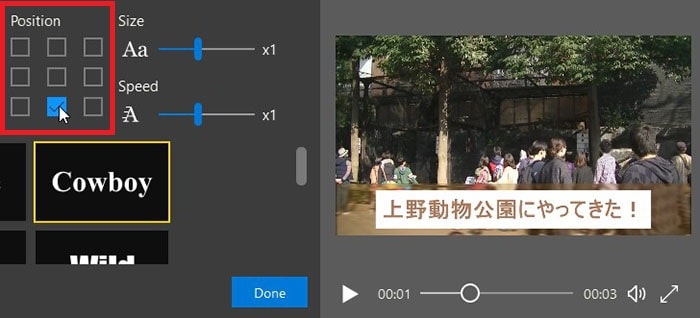
タイトル(テキストテロップ)の位置変更方法
『Position』の好きな場所をクリックするとテキストの位置が変わります。

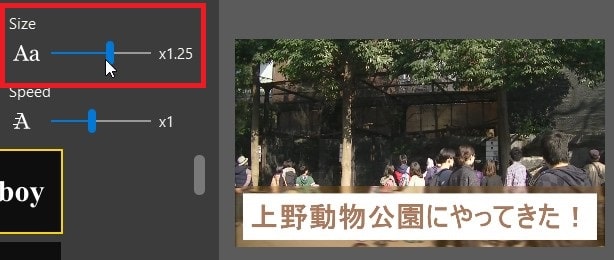
タイトル(テキストテロップ)の文字サイズ変更方法
『Size』のスライダーを右に移動させると文字サイズが大きくなります。

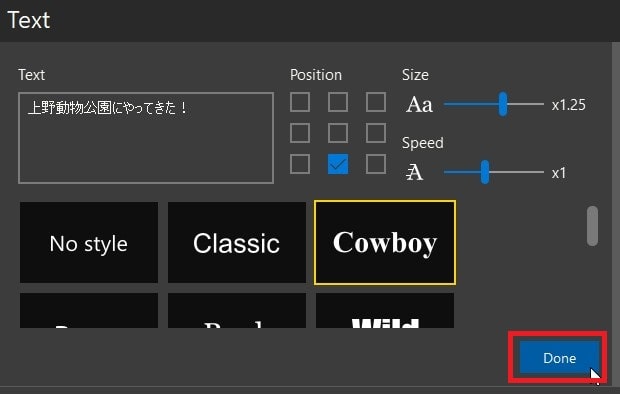
デザインが確定したら、右下の『Done』をクリック。

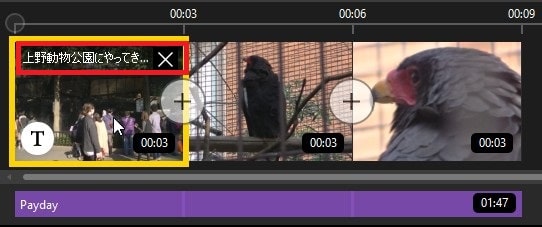
タイムライン内の動画の上にテキストが表示されます。

トランジションの挿入方法
特殊効果『トランジション』の使い方を解説します。
トランジションとは?
トランジションとは、AとBの動画間をふわぁーっとつないだりできる効果のことをいいます。場所から場所の移動の間や、夜から朝の間のカットなどに入れて使います。

トランジションの挿入方法
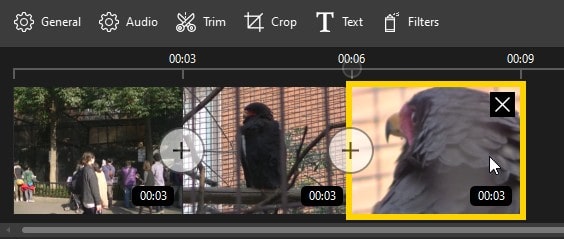
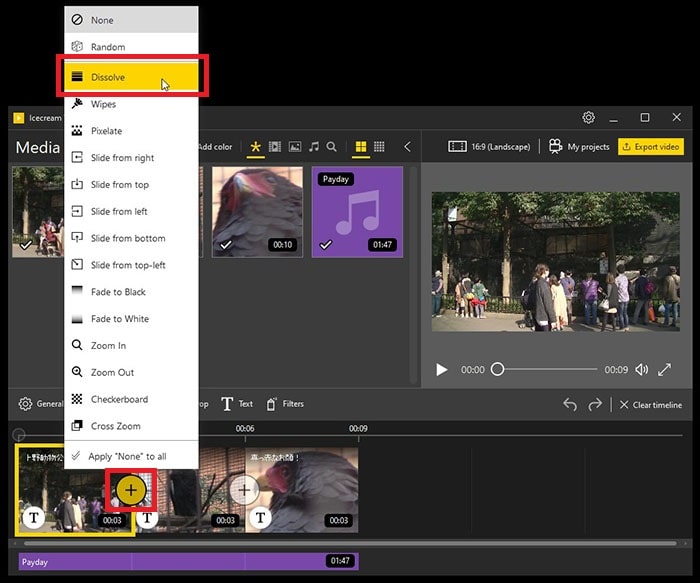
タイムライン内の動画と動画の間にある〇と+マークをクリックしてください。様々なトランジションが表示されるので好きなものを選びましょう。

動画の調整方法
IcecreamVideoEditorでは動画ごとに明るさやコントラストなどを調整することができます。
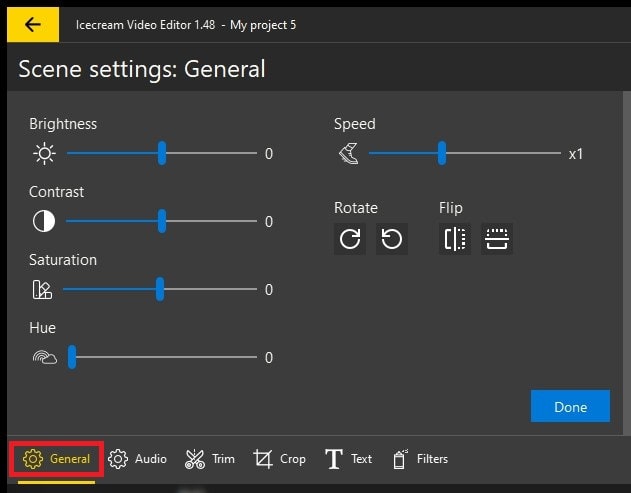
タイムライン内の特定を動画をクリックして、ツールバーの『General』をクリック。『Scene setting』が開きます。各設定の意味は以下の通りです。
・Brightness:明るさ
・Contrast:コントラスト
・Saturation:再度
・Hue:色相
・Speed:再生速度
・Rotate:傾き
・Flip:水平上下の反転

プロジェクトを保存する方法
IcecreamVideoEditorではプロジェクトは自動で保存されます。過去プロジェクトもすべて保存されているので安心です。
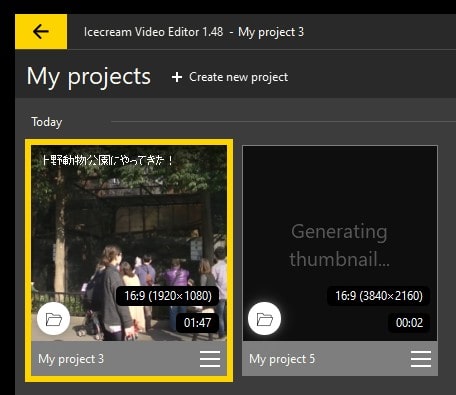
画面右上の『My project』から過去のプロジェクトを確認することができます。


タイムラインの動画を書き出し・出力する方法
タイムラインで編集したデータを、1本の動画として出力してみましょう。
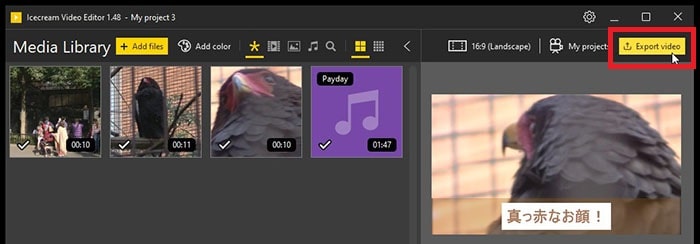
画面右上にある『Export video』をクリック。

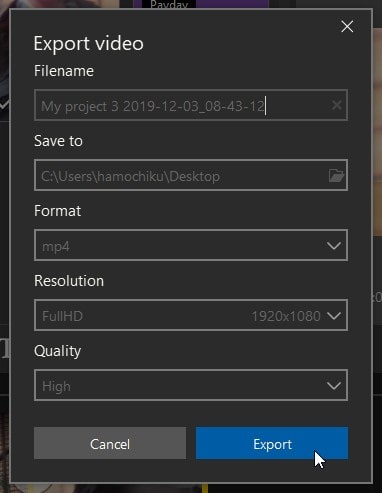
好みの設定を選び、保存先を決めたら、右下の『Export』をクリック。
撮影した機材にもよりますが、分からない場合は、
・Format:mp4
・Resolution:FullHD
・Quality:High

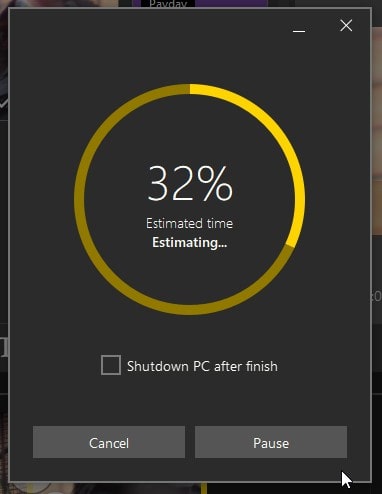
書き出しが始まります。

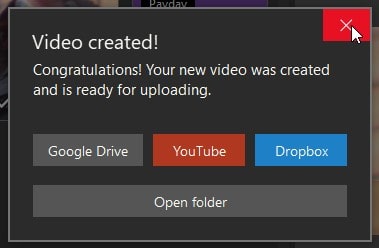
書き出しが終了しました!

あとは書き出した動画ファイルを再生してみてください。
IcecreamVideoEditorの使い方記事一覧
(1)IcecreamVideoEditorとは?(2)ダウンロード方法
(3)基本的な使い方